Развитие блога — это не только написание статей и продвижение в соцсетях. В поисковой выдаче ваш контент конкурирует с другими схожими по тематике блогами и статьями. Новое время диктует новые правила конкуренции и на первое место выходит скорость загрузки страниц. Поисковики — Гугл и Яндекс оценивают этот показатель также скурпулезно, как и содержание статей и наличие ключевиков.
Если вы занялись продвижением блога на WordPress прочтите также похожие статьи: - Настройка и установка счетчиков Google Analytics и Яндекс.Метрики в WordPress - Яндкекс.Вебмастер ругается на отсутствие Description. Как исправить?
С середины 2021 года в инструменте Google Search Console одним из ключевых параметров производительности сайта является LCP, который не должен превышать 2.5 секунд.
Почему LCP важен для поисковой оптимизации?
Largest Contentful Paint (LCP) — метрика на стороне клиента, измеряемая во времени загрузки самого ресурсоемкого контента страницы. Те части контента, которые ассинхронно загружаются по ходу скроллинга не учитываются в LCP. Только те элементы, которые появляются на первом экране загрузки и требуют больше всего ресурсов. Это могут быть скрипты, видео или большие изображения, или бэкграунд страницы. Поисковик воспринимает данный элемент как самый важный для страницы и считает, сколько секунд необходимо для загрузки.
Четкие требования со стороны Google к скорости загрузки основного элемента задают прозрачные и одинаковые условия для всех вебмастеров.Если уложился в 2.5 секунды — отлично. Эта страница сайта будет иметь высокий рейтинг производительности, а те, что грузятся дольше потеряют в выдаче. Очень долгая загрузка контента, выше четырех секунды, ведет к высокой вероятности закрытия окна пользователем, а значит к росту Bounce Rate.
Поэтому пришло время сделать паузу в оптимизации контента, заведения ключевиков, установки ссылок и уделить внимание скорости загрузки вашего сайта.
Какие еще ключевые показатели производительности сайта учитывает Google?
В 2021 году Google объявили о Ключевых показателей производительности (Core Web Vitals) сайта и четко обозначили, что в них входит и как измеряется.
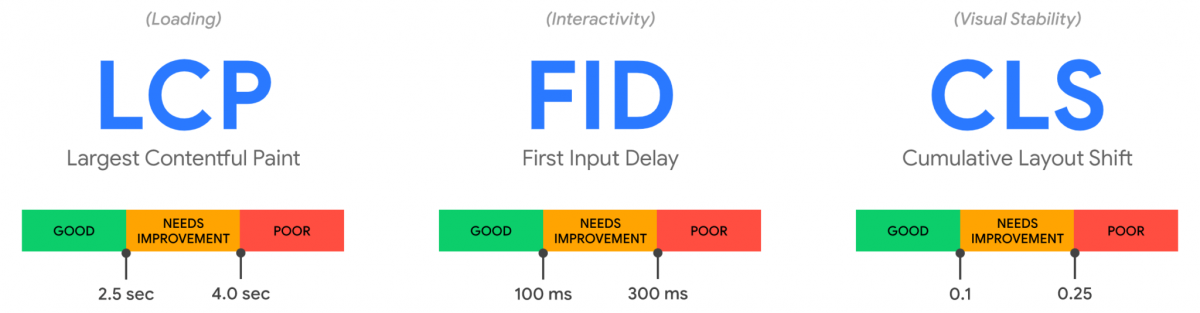
Это три очень важные метрики:
- LCP (Largest Contentful Paint), о котором эта статья.
- FID (First Input Delay)
- CLS (Cumulative Layout Shift)
Мы уже вкратце описали, что такое LCP, теперь опишем, что это за оставшиеся две метрики.
FID (First Input Delay) определяется временем, через которое посетитель может взаимодействовать со страницей. Любое взаимодействие, скроллинг, клик по ссылке и другим элементам страницы. Он нужен для измерения интерактивности страницы. Если LCP измеряет скорость загрузки самого тяжелого элемента, то FID считает время, когда на странице наконец-то можно работать. Хотя бы читать.
Почему FID может быть высоким? Из-за разных причин: ошибки в CSS, блокирующие поп-ап элементы. То есть запороть этот показатель можно только накосячив в коде страницы или поставив всплывающее окно с подтверждением Cookie.
CLS (Cumulative Layout Shift) — эта метрика отслеживает еще один раздражающий эффект веб-страницы. Например, когда элементы страницы сдвигаются, прыгают или меняются. Такое поведение страницы может зависеть от разных факторов: элементы, которые грузятся с внешних ресурсов, java-скрипты или баннерная реклама.
Как проверить и измерить ключевые показатели производительности (Core Web Vitals)?
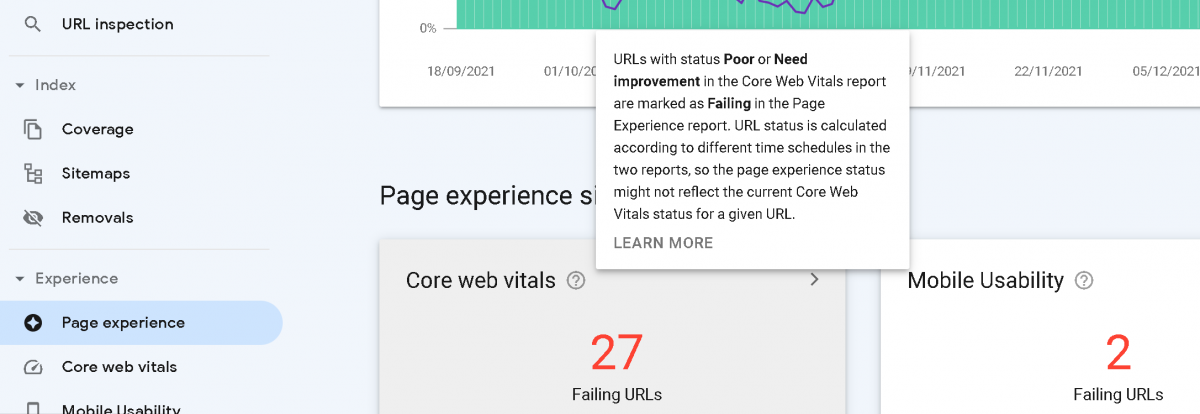
Все эти параметры уже измеряются и отображаются в инструментах Google для вебмастеров — Google Search Console и PageSpeed Insight.
Критерии оценки также прозрачны и известны для всех вебмастеров.

Заходите в Google Search Console, далее в меню слева выбираете Core Web Vitals и жмите Open Report. В отчете вы увидите все URL страниц, для которых Google определил долгую загрузку контента. Если у вас много страниц с красным знаком, то значит скорость загрузки выше 4 секунд. Желтые страницы означают загрузку более 2.5 секунд. Выгружайте себе список страниц и работайте над оптимизацией. Обычно страницы сгруппированы, так как проблема у них схожая. Напротив каждой страницы есть ссылка в PageSpeed Insight, где вы уже более подробно увидите, какие картинки, скрипты или элементы css задерживают загрузку.

В отчете для каждой страницы на PageSpeed Insight показаны также значения параметров LCP, FID и CLS. По умолчанию, по ссылке открывается отчет для мобильной версии. Обычно показатели для мобилки выглядят значительно хуже, чем для десктопа. Сейчас более 50% всех сайтов открываются со смартфона, поэтому стоит уделить внимание оптимизации именно мобильной версии.
Как улучшить время загрузки для метрики LCP?
Все проблемы с производительностью сайта отсортированы по значимости и скорости загрузки. Также приведены ссылки на плагины WordPress, которые помогают оптимизировать скрипты, css и изображения. Все это можно найти в отчете PageSpeed Insight в разделе “Opportunities”.
Для текста, скриптов Google предлагает использовать серверные решения для компрессии данных. Зачем загружать каждый раз js библиотеки в полном размере, когда можно использовать компрессию gzip.
Контент страниц блога меняется не так часто. Поэтому поищите варианты кеширования содержания страниц с помощью плагинов WordPress.
Для изображений Google рекомендует использовать современные форматы изображений, такие как Webp. Для этого у WordPress есть специальные плагины, например Imagify.
Валидация улучшенных страниц
После того, как вы провели оптимизацию страниц. Удалили ненужные скрипты или плагины. Устновили новые плагины для кеширования и сжатия изображений.
После этого проверяем качество страницы в PageSpeed Insight. Если скорость загрузки существенно снизилась, то можено открыть отчет в Google Search Console и нажать кнопку ‘Validate Fix’. Роботы Google снова проверят страницы и уберут из отчета оптимизированные страницы или повысят их до «зеленого» статуса.
Процесс оптимизации скорости загрузки никогда не заканчивается. Раз в месяц заглядывайте в Search Console и изучайте отчет по медленным страницам. Причиной замедления могут быть различные факторы: устаревший плагин или тема, ваш хостер перенес сайт на медленный сервер, ошибки в скриптах или в настройках Google Tag Manager.