Для отслеживания посещаемости сайта необходимо установить счетчики как минимум Гугла и Яндекса. Кому какая система нравится. Но поскольку мы зависим от трафика с этих поисковых систем, то желательно, чтобы они знали о поведении вашего сайта, а вы знали как сайт отображается в Гугле и Яндексе.
Для этого необходимо установить кусок кода системы аналитики каждого сервиса в шапке сайта. То есть между тегами <head> …</head>.
Самый правильный подход — это держать все внешние скрипты аналитики и других сервисов в одном месте, чтобы не искать потом по коду сайта. Для этих целей Google создали инструмент Google Tag Manager.

В нем вы просто добавляете код счетчика в тег, и применяете нужны тригер для вызова кода. В большинстве случаев это тригер «Все страницы сайта». Потом вы просто вставляете код Tag Managera в шапку сайта, а он уже сам подгружает нужные коды счетчиков, соц.сетей, шрифтов или, например, сервиса карт.
Как вставлять код в шапку сайта WordPress
Есть вариант использовать плагин или напрямую в файл вписать код.
Через плагин. Это один из немногих плагинов, которые я установил на Вордпресс. Хотя можно было вписать и ручками. Плагин называется Header, Footer Injection. Использую я его тоже по той причине, что хочется все иметь в одном месте. А иногда код нужно вставить внутри кода body или в footer. Тогда придется руками править несколько файлов php. Этот плагин все хранит в трех окошечках.
Плагин позволяет сделать настройки показа кода, в зависимости от страницы, поста. Например, можно настроить подгрузку кода только на специальные страницы. У меня на сайте только на трех-четырех страницах используются карты Яндекс. Зачем мне подгружать код карт для всех страниц и постов, даже когда карты не использую?
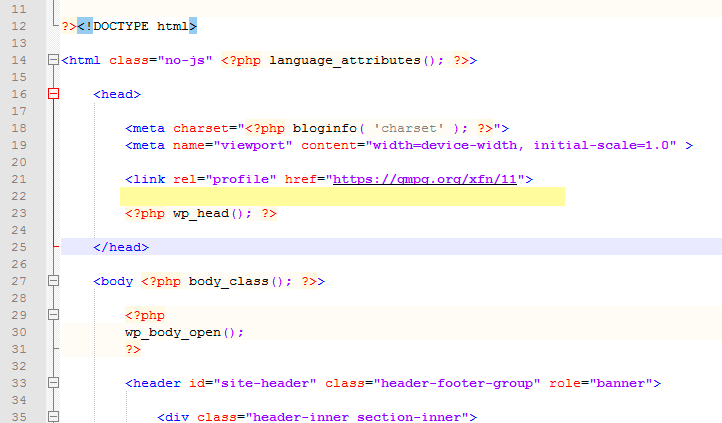
Вручную через файл. Если вам нужно установить только код счетчиков, то подойдет вариант с внесением кода Tag Manager напрямую в файл. Для этого копируем из главной темы файл header.php в дочернюю тему.
Что такое дочерняя тема и почему настройки нужно делать в ней.
Код нужно вставить между <head> и </head> сразу после 21-ой строки.

Обязательно используйте копию файла в дочерней теме. Если вы внесете код в основной теме, то при обновлении движка или темы, все ваши коды затрутся новым файлом и статистика перестанет считаться.
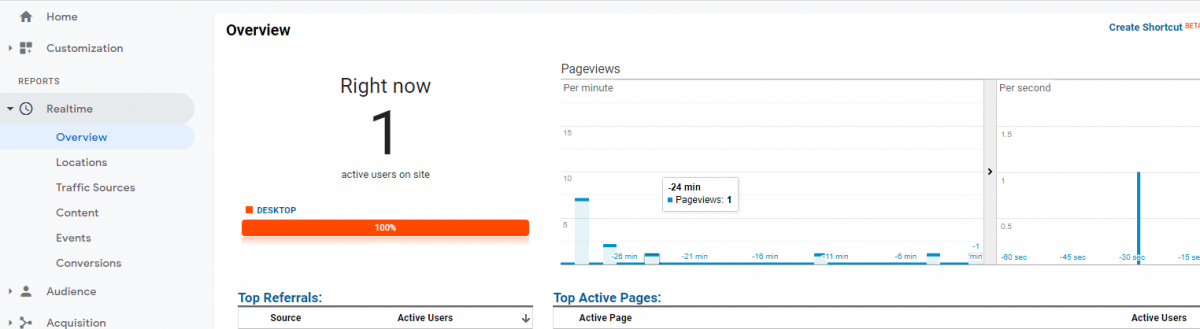
Чтобы проверить, как установился код, зайдите на сайт. И параллельно откройте Google Analytics меню Realtime. В этом окне посещения сайта отображаются в реальном времени без задержек. Вы сразу увидите свой заход.

Также о WordPress: - Что такое LCP issue в Google и как исправить? - Яндекс.Вебмастер ругается на отсутствие Description. Как это исправить? - Настраиваем базовую тему WordPress TwentyTwenty







