После очередного обновления сайта, решил я довести до ума настройки SEO для Яндекса. Трафик с Google идет постоянно, а с Яндекса практически нулевой. Для этого нужно посмотреть инструмент Яндекс.Вебмастер и по-максимуму соблюсти все рекомендации сервиса.
Какие настройки SEO для Яндекс нужно сделать в первую очередь:
- Проверил robots.txt и прописал отдельные инструкции для роботов Яндекса.
- Подключил безопасный протокол https и две недели или даже дольше ждал, когда завершится перенос со старого адреса на новый по 301 redirect.
- Отсюда вытекает необходимость переписать внутренние ссылки на https. Если у вас новый проект, сразу настраивайте https у хостера.
После всех этих изменений в панели Вебмастера Яндекс исчезли предупреждения. Осталось только одно — отсутствует описание страниц в теге Description.
Отсутствуют метатеги
На многих страницах сайта отсутствуют или некорректно заполнены метатеги Description. Это может негативно повлиять на представление сайта в результатах поиска.
Блин, да кто у нас еще использует этот description? Гугл честно признались, что для снипета этот тег уже не важен. Не важен он и для Яндекса, так как Яндекс для снипета выбирает кусок текста страницы по своему замороченному алгоритму. Но все равно, в Вебмастере это требование назойливо подсвечитвается в списке предупреждений.
Решаем проблему description без плагинов
Есть несколько уже готовых плагинов для SEO продвижения, и решить вопрос можно установкой одного из них.
Но вы знаете, что я стараюсь минимизировать число установленных плагинов и решать проблемы вручную. И для решения этой задачи плагин нам не понадобится.
Для контента и постов прописать Description получилось в полуавтоматическом режиме. Но пришлось повозиться.
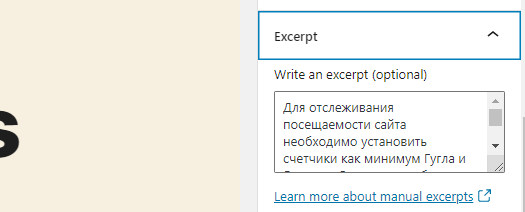
Использование поля Excerpt (Отрывок) в настройках WordPress
В настройках поста есть такое поле как Excerpt (Отрывок). Ни разу им не пользовались? Оно расположено в самом низу настроек, под настройками картинки для статьи.
Для чего нужно поле Excerpt в Вордпресс ? По-русский его перевели в настройках как Отрывок. Оно может использоваться для вывода превью статьи в списке постов. То есть, в тех случаях когда в ленте Вордпресса выводится список постов и часть текста (отрывок) статьи статьи берется из этого поля. Но если вы никогда им не пользовались и не заполняли его, а скорее всего вы не заполняли. То в этом случае WordPress просто покажет несколько первых слов из вашей статьи. Вот именно это поле мы и будем использоваться, чтобы настроить вывод Description для статей блога.
У меня ушло два-три часа работы и я заполнил описание для всех статей сайта. Теперь нужно настроить вывод этого текста не в превью статьи, а внутри тега Description.

Внести код или текст в шапку сайта на WordPress
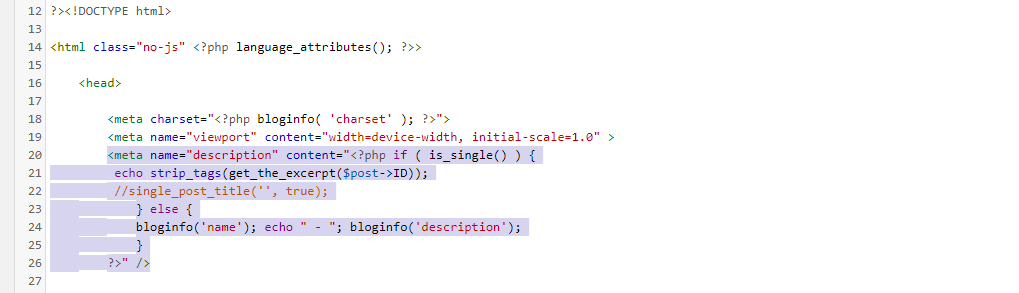
Description прописывается в шапке сайта, где-то между тегами <head> … </head>. В зависимости от версии вашей темы WordPress установка кода различается.
Для версии WordPress ниже 6 (до 2021)
Итак, вам нужно слегка поправить код в файле header.php нашей дочерней темы.
Что делает этот код? Он во всех постах в шапку будет брать значение Excerpt и вставлять этот текст в мета-тег description, который требует Вебмастер Яндекса. Если же на сайте открывается не пост, а что-то другое, например, изображение, то будет использовать данные description самой картинки.
<meta name="description" content="<?php if ( is_single() ) {
echo strip_tags(get_the_excerpt($post->ID));
} else {
bloginfo('name'); echo " - "; bloginfo('description');
}
?>" />

Редактировать header.php можно прямо из админки Вордпресса. Заходим в тему, редактор, и там находим файл header.php. Внесли правки, сохранили.
Для версий WordPress 6 и выше
У вас современная версия темы WordPress, в которой нет файла header.php. Это нормально. Будем использовать другой метод, но для этого вам понадобится файл functions.php. По умолчанию, его тоже нет. Но если вы работаете с дочерней темой и все изменения делаете в ней, то вы сами можете создать файл functions.php.
Итак, в корне вашей темы WordPress создаете файл functions.php
Он должен лежать тут /wp-content/themes/НАЗВАНИЕ_ТЕМЫ/
В файл нужно вставить следующий код. Этот код использует функцию wp_head, которую в Вордпрессе сделали специально для разработчиков тем, чтобы они могли вставлять свои теги и стили в шапку между тегами <head> .. </head>
function hook_links() {
?>
<meta name="description" content="<?php if ( is_single() || is_page() ) {
// открывает код тега description и проверяем это пост или страница нет
echo strip_tags(apply_filters( 'the_excerpt', get_the_excerpt() ));
// вызыаем через php сам excerpt заодно очищая его от тегов
} else {
bloginfo('name'); echo " - "; bloginfo('description');
}
?>" />
<?php }
add_action('wp_head', 'hook_links', 1);
// а эта строчка внедряет получившийся код в шапку страницы
?>В строке add_action(‘wp_head’, ‘hook_links’, 1); — единичка обозначает приоритет вывода мета-тега. Мы хотим, чтобы тег с описанием description выводился как можно выше, поэтому указывает приоритет 1.
Перед тем как делать какие-либо правки в файлах header.php или functions.php — обязательно сделайте резервную копию этих файлов у себя на компьютере. В случае каких либо ошибок, вы сможете вернуть все как было.
Загрузите файл functions.php в каталог вашей темы и проверьте — появился ли тег description в коде сайта. Для этого откройте страницу с любым постом вашего блога. Выберите нажатием правой кнопки мыши «Посмотреть код страницы» и в коде сайте должен появиться <meta name=»description» content=»текст с описанием этого поста»>
После того, как тег Description появился в шапке сайта ваших статей, нужно заново скормить эти страницы для переобхода Яндексу. У Яндекса есть ограничение на 30 статей в заявку на переобход в день. Зато робот обходит их быстро.
Что делать с изображениями?
Может так случиться, что спустя несколько дней, пока Яндекс перепроверяет все посты вашего сайта, вы все равно увидите предупреждение об осутствии тега description. Да где же его не хватает?
Например, на страницах изображений.
/travel/rus_nullarbor_bunda_cliff/attachment/cold-cold-shower/
Их будет очень много. У меня больше сотни. Прописывать всем description у меня нет особого желания. Что же делать?
Есть два варинта:
Первый. Запретить индексирование attachment в файле robots.txt
Добавить такую строчку
Disallow: */attachmentВторой вариант. Добавляем в functions.php вашей дочерней темы следуюший код, который для всех страниц приложений вставляет тег с запретом индексирования nofollow, noindex.
function wph_noindex_for_attachment() {
if(get_post_mime_type()!= false) {
echo '<meta name="yandex" content="noindex, nofollow" />'.PHP_EOL;
}
}
add_action('wp_head', 'wph_noindex_for_attachment');
Я использовал этот вариант. Затем отправил список страниц с attachements на переобход. И спустя три дня количество страниц с предупреждением сократилось в три раза.
Но остальные ссылки не поддавались переобходу и повторной проверке Диагностикой Вебмастера.
Спустя две недели безуспешных попыток, я сдался и засел прописать Description для оставшихся 40 изображений. На это ушло пара часов работы.
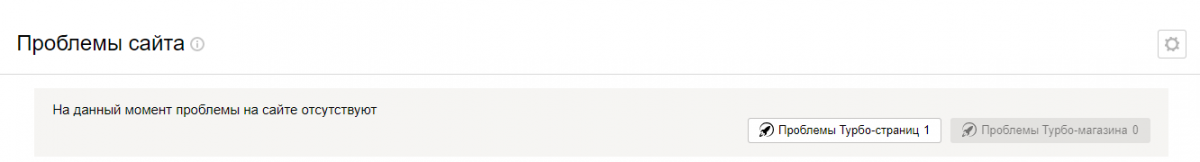
Затем отправил страницы на переобход и новую Диагностику. Первая попытка убрала десять страниц. Две последующие помогли полностью избавиться от такого предупреждения. Теперь я наслаждаюсь такой картинкой в Вебмастере.

Советы как бороться с предупреждениями Яндекс.Вебмастера.
- Проверяйте, существует ли проблема в коде страницы или ее нет.
- Если проблема существует, то исправляем и отправляем страницу с предупреждением на переобход. Переобход проходит в течение нескольких минут.
- После этого нажимаем кнопку «Проверить». Повторная проверка может идти два-три дня и снова указать, что проблема не устранена.
- Не опускайте руки и настойчиво жмите «Проверить» еще раз, пока вы уверены, что с кодом все в порядке.
- Спустя неделю-две, Яндекс поймет, что мы от него хотим и устранит Предупреждение.

