Вам интересно и необходимо следить за посещаемостью сайта на Вордпресс. Куда и каким образом вставить код счетчиков? Вы можете использовать для этой цели плагин, который вставит код за вас на нужные страницы. Также я расскажу, как сделать это без плагинов и гораздо быстрее.
Например, плагин Header, Footer Injection имеест смысл использовать в тех случаях, если помимо счетчиков вы используете другие скрипты. Этот плагин позволяет вставить нужный скрипт в шапку сайта только на выбранные страницы. Например, это полезно для отображения карт или специальных форм.

Установка счетчиков в WordPress без плагинов
Процесс установки кода Google Analytics и Метрики происходит через редактирование в файле functions.php
Прежде, чем редактировать файл, я советую вам настроить дочернюю тему для вашего сайта. Чтобы при очередном обновлении темы или движка, все настройки не затерлись и не пришлось по новой внедрять счетчики. Подробнее о настройках сайта на WordPress и установке дочерней темы читайте в этой статье.
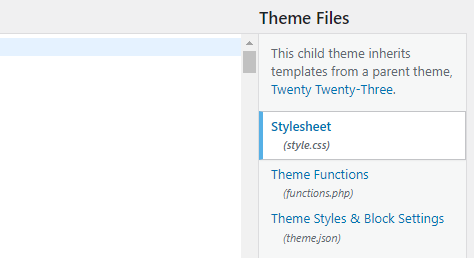
В предыдущих версиях WordPress код можно было установить прямо в файл header.php в настройках темы. Но с приходом WordPress 6 этого файла просто нет. В разделе редактирования файлов темы нам предлагают только style.css и файл functions.php
Если у вас старая версия темы WordPress
Инструкция: >> Установка счетчиков для старых версий тем WordPress

Именно в файле functions.php мы и будем вписывать наш код счетчиков. Причем мы сделаем это сразу и для кода, который устанавливается между тегами <head></head> и между <body>…</body>.
В примере кода ниже, не забудьте указать ваш номер счетчика, как для Яндекс, так и для Гугл вместо XXXX
<?php
function add_style() {
wp_enqueue_style( 'style', get_stylesheet_uri() );
}
add_action( 'wp_enqueue_scripts', 'add_style' );
function hook_links() {
?>
<!-- Google Tag Manager -->
<script>(function(w,d,s,l,i){w[l]=w[l]||[];w[l].push({'gtm.start':
new Date().getTime(),event:'gtm.js'});var f=d.getElementsByTagName(s)[0],
j=d.createElement(s),dl=l!='dataLayer'?'&l='+l:'';j.async=true;j.src=
'https://www.googletagmanager.com/gtm.js?id='+i+dl;f.parentNode.insertBefore(j,f);
})(window,document,'script','dataLayer','GTM-XXXXX');</script>
<!-- End Google Tag Manager -->
<?php }
add_action('wp_head', 'hook_links');
function hook_body() {
?>
<!-- Google Tag Manager (noscript) -->
<noscript><iframe src="https://www.googletagmanager.com/ns.html?id=GTM-XXXXX"
height="0" width="0" style="display:none;visibility:hidden"></iframe></noscript>
<!-- End Google Tag Manager (noscript) -->
<!-- Yandex.Metrika counter -->
<script type="text/javascript" >
(function(m,e,t,r,i,k,a){m[i]=m[i]||function(){(m[i].a=m[i].a||[]).push(arguments)};
m[i].l=1*new Date();
for (var j = 0; j < document.scripts.length; j++) {if (document.scripts[j].src === r) { return; }}
k=e.createElement(t),a=e.getElementsByTagName(t)[0],k.async=1,k.src=r,a.parentNode.insertBefore(k,a)})
(window, document, "script", "https://mc.yandex.ru/metrika/tag.js", "ym");
ym(92000000, "init", {
clickmap:true,
trackLinks:true,
accurateTrackBounce:true
});
</script>
<noscript><div><img src="https://mc.yandex.ru/watch/92XXXXX" style="position:absolute; left:-9999px;" alt="" /></div></noscript>
<!-- /Yandex.Metrika counter -->
<?php }
add_action('wp_body_open', 'hook_body');
?>Первые строчки с функцией add_style() предназначены для того, чтобы Вордпресс использовал в работе наш файл стилей style.css.
А вот далее идет функция hook_links. Мы ее объявляем и тут же закрываем код скрипта php закрывающейся скобкой с вопросо ?>
Мы это делаем для того, чтобы просто вставить код от Google или Метрики и не маскировать его внутри кода php. Далее снова открываем код <?php и объявляем команду add_action где и вставляем содержимое функции с кодом Google.
<?php } add_action('wp_head', 'hook_links');Следующая функция идентичная, только она отвечает за простановку кода внутри тегов body. Назовем ее hook_body
Объявляем ее и закрываем код php ?>. Далее вставляем все, что нужно из кодов Гугла и Яндекса, Потом снова открываем код <?php и выводим весь код через add_action.
add_action('wp_body_open', 'hook_body');






