Что такое базовая тема в WordPress
Вы установили сайт на движке WordPress и первое, что хочется сделать — это настроить дизайн под свои предпочтения. Что делают новички — они конечно же пытаются найти красивую и функциональную тему из обширного каталога WordPress. Устанавливают, ковыряются, не нравится и ставят следующую. Иногда даже забывают удалить неиспольуемые темы. Это очень опасный подход, так как установленные, но не удаленные темы долго не обновляются и могут содержать уязвимости.
Мое правило в настройке WP — это минимум сторонних тем и плагинов.
Я был точно таким же пользователем Вордпресса в самом начале работы с данным движком. Конечно, WP не такая дыра, как Joomla, но уязвимости могут возникать из-за устаревших плагинов и темплейтов. Поэтому мои правила в настройке WP — это минимум сторонних тем и плагинов. Все, что можно сделать на базовой теме или правкой кода, не требует чужой программы.
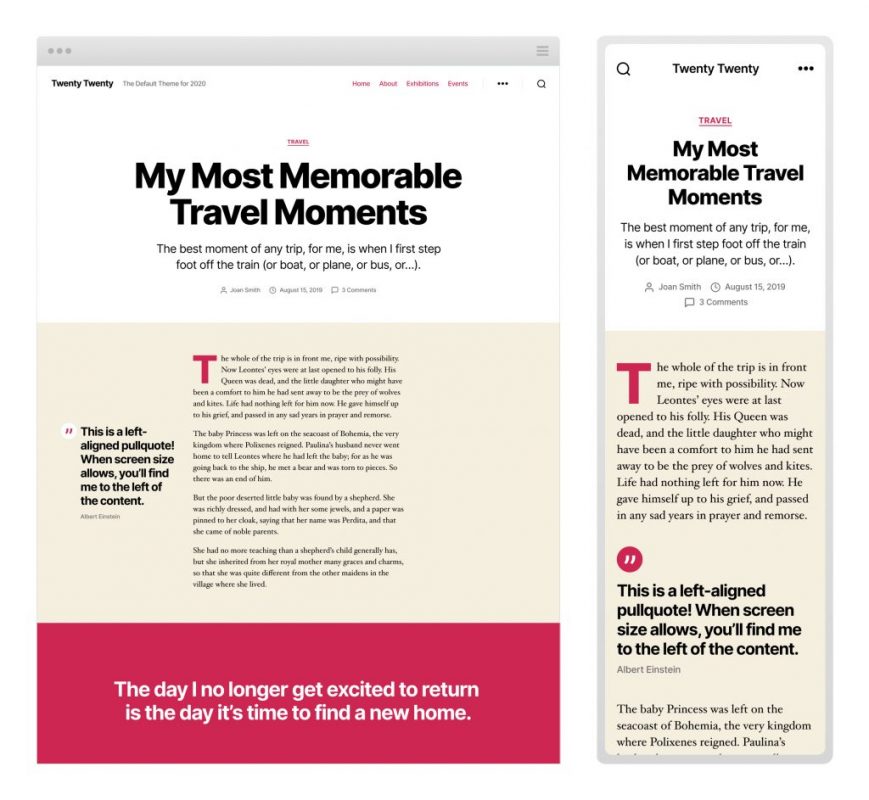
Мы рассмотрим вариант использования темы, которые идут вместе с установленным движком и попробуем настроить ее под себя. Обычно тема называется 2017 или 2018, 2019, 2020. Текущая версия Twenty Twenty (2020) хорошо оптимизирована для использования и после нескольких настроек будет выглядеть как надо. А настроек здесь достаточно, как внутри темы, так и с помощью CSS.
Помимо этого вместе с темой идут сразу несколько преднастроенных блоков, типа цитаты, лэндинги, кнопки, мероприятия, которые в дополнение к уже существующим галерее, коду и другим блокам дают богатый выбор для форматирования.

Вы можете делать настройки прямо в теме Twenty Twenty, но я советую создать дочернюю тему и все правки вносить в ней.
Для чего нужна дочерняя тема в WordPress?
Дочерняя тема — это как надстройка над основной темой. Все правки и изменения в дочерней теме влияют на отображение и поведение элементов на сайте, но при этом не затрагивают функционал основной темы, на которой работает сайт. При этом вы можете экспериментировать в дочерней теме и не испортить сам сайт. Если вдруг, что пошло не так, то вам будет проще найти свои недавние правки внутри дочерней темы, чем долго ковырять весь код темы основной.
А самое главное преимущество, это то, что обновления основной темы не уничтожат все ваши доработки. Представьте, что вы потратили несколько вечеров на настройки шрифтов, отступов, цветовой палитры под себя, но потом тема обновилась и все эта работа просто затрется вместе с апдейтом. А если бы эти доработки относились к дочерней (child) теме, то и тема обновилась и персональная настройка стилей не съехала.
При обновлении движка WordPress или темплейта, ваши настройки сохранятся в дочерней теме.
А самое главное преимущество, это то, что обновления основной темы не уничтожат все ваши доработки. Представьте, что вы потратили несколько вечеров на настройки шрифтов, отступов, цветовой палитры под себя, но потом тема обновилась и все эта работа просто затрется вместе с апдейтом. А если бы эти доработки относились к дочерней (child) теме, то и тема обновилась и персональная настройка стилей не съехала.
Многие вебмастера прописывают в шапку сайта коды счетчиков и дополнительных скриптов. Либо напрямую кодом, либо через Google Tag Manager. Неважно как, но при обновлении темы — эти коды исчезнут. А в дочерней теме сохранятся. Какие еще нужны аргументы для использования дочерней темы как рабочего пространства?
Установка дочерней (child) темы
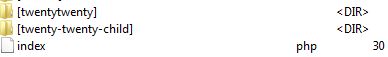
Это на самом деле очень просто. Сперва в папке wp-content/themes создаем новую папку и называем ее точно также как основную тему, но добавляем в название -child.

Теперь в этой папке нужно создать всего 2 файла. Первый это style.css, в котором такое содержание. Важные строки здесь Template: twentytwenty (тут указано к какой теме относится эта дочерняя тема) и Text Domain: twenty-twenty-child (где название папки дочерней темы).
/*
Theme Name: Twenty Twenty Child
Description: A child theme for Twenty Twenty
Author: Your Name
Author URI: https://yourblog.com
Template: twentytwenty
Version: 1.0.0
License: GNU General Public License v2 or later
License URI: http://www.gnu.org/licenses/gpl-2.0.html
Tags: two-columns, right-sidebar
Text Domain: twenty-twenty-child
*/
Второй файл это functions.php, в который нужно добавить следующий код
<?php
//Child theme for twenty twenty
function my_theme_enqueue_styles() {
$parent_style = 'twentytwenty-style'; // Make sure here it's the parent theme.
wp_enqueue_style( $parent_style, get_template_directory_uri() . '/style.css' );
wp_enqueue_style( 'child-style',
get_stylesheet_directory_uri() . '/style.css',
array( $parent_style ),
wp_get_theme()->get('Version')
);
}
add_action( 'wp_enqueue_scripts', 'my_theme_enqueue_styles' );
?>
Теперь если вы загляните в админке в раздел Темы, то увидите новую созданную тему twentytwenty—child. Активируйте ее. Сейчас она ничем не отличается от основной темы, но зато в ней можно экспериментировать с настройками.
Дополнительно, я рекомендую скопировать из основной темы файл header.php и в этом файле в нужно место вставить коды счетчиков.
Читайте также: Как установить счетчики Google и Яндекс в WordPress.
Меняем ширину страниц и статей в WordPress
Не понимаю, почему разработчики по умолчанию выставили ширину области контента в темах twenty twenty и twenty twenty-one чуть больше 500 пикселей. Сейчас уже сложно найти устройства, где разрешение экрана не позволяет вместить все содержимое.
Первое, что я сделал изменил ширину контента, но не в пикселях а в процентах от ширины основного элемента — страницы html. Укажем ширину как 70rem. А отступы слева и справа в 6rem.
Все правки мы делаем в дочерней теме и в окне настроек темы «Дополнительные стили»
.author-bio,.post-meta-wrapper,
.comment-respond p:not(.comment-notes),
.entry-content .wp-audio-shortcode,
.entry-content > *:not(.alignwide):not(.alignfull):not(.alignleft):not(.alignright):not(.wp-block-separator):not(.woocommerce),
*[class*=inner-container] > *:not(.entry-content):not(.alignwide):not(.alignfull):not(.alignleft):not(.alignright):not(.wp-block-separator):not(.woocommerce),
.default-max-width {
max-width: 70rem;
width: calc(100% - 6rem);
}
Меняем размер заголовков
Что еще более странное в настройке темы по умолчанию, это гигантские размеры всех заголовков по умолчанию. Такое впечатление, что разработчики хотели, чтобы тема после установки выглядела уродливо или, может они проверяли дизайн только на смартфоне. У админа сайта, взглянув на сайт сразу возникает мысль искать сторонний темплейт. Но не торопитесь, все можно настраить.
h1, .heading-size-1, .archive .heading-size-1 {
font-size: 5.6rem; }
h2,.heading-size-2 {
font-size: 3.8rem; }
h3,.heading-size-3 {
font-size: 2.8rem; }
h4,.heading-size-4 {
font-size: 2.4rem; }
h5,.heading-size-5 {
font-size: 2.1rem; }
h6,.heading-size-6 {
font-size: 1.6rem; }Изменяем стиль ссылок
Не знаю как вам, мне не нравится пунктирное подчеркивание ссылок. Но это мое субъективное мнение. Как можно исправить.
Вариант 1. Убрать подчеркивание у ссылок
a {
text-decoration:none;
}Вариант 2. Показывать подчеркивание только при наведении на ссылку
a {
text-decoration:none; }
a:hover {
text-decoration:underline; }Для своего сайта Antijeans я также изменил палитру шапки сайта и сделал ее черной. Это настраивается еще одним кодом CSS в «Дополнительные стили».
#site-header {
background-color: #000;
position: relative;
}
.primary-menu a, .primary-menu span.icon, #site-header button {
color: #fff!important;
}Для начала этих настроек достаточно, чтобы тема выглядела уже прилично. Теперь продолжайте экспериментировать уже в настройках дочерней темы и не бойтесь потерять изменения в общем коде главного css файла, а также вы защищены от стирания ваших наработах в процессе обновления движка Вордпресс.