Главная страница выглядит не так как вы задумывали? Сейчас это просто лента всех статей блога. А вы хотели, бы чтобы на главной отображались тизеры картинок и заголовки статей, как на новостном портале. В новых версиях WordPress это можно сделать без поиска специальных тем. Берем базовую тему, входящую в комплект движка и на его основе создаем трехколоночный список статей, с картинками и разбивкой по категориям.
Все правки стилей рекомендую делать в дочерней теме. Дочерняя тема — это как надстройка над основной темой. Вы можете экспериментировать со стилями и настройками в дочерней теме, но при этом не затрагивая функционал основной темы, на которой работает сайт.
Читайте также: Как настроить дочернюю тему в WordPress.
Настроим тизеры статей из блога на главной странице
Создавать трехколоночный вывод статей будет на основе базовой темы twentytwenty или twenty twentyone. Предполагаем, что на вашем сайте уже есть определенное количество постов, разбитого по категориям. Для всех статей установлена картинка featured image.
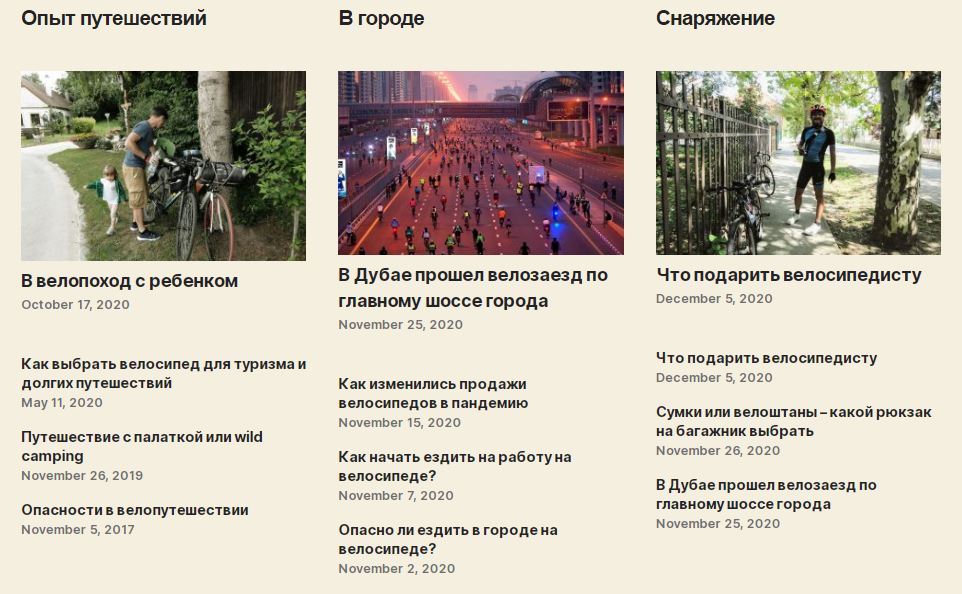
Создаем страницу, которую назовем Main page. Здесь мы отоброжаем статьи из трех категорий, по четыре статьи в трех колонках и первая статья с картинкой. Такое форматирование уже будет адаптировано под смартфон. То есть на телефоне все будет показано в одну колонку.

Шаг 1. Создаем трехколоночный блок
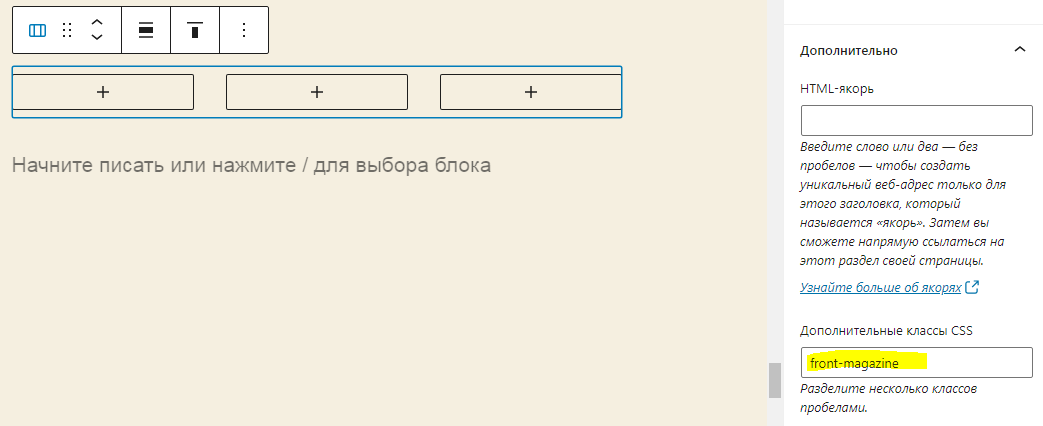
Нажимаем «+» добавить блок и выбираем тип «Столбцы». Тут стоит выбрать вариант «три колонки» с разбивкой по 33% каждая. Выделяем полностью весь блок и в колонке настроек блока справа идем в пункт «Дополнительно» и прописываем «Дополнительные классы CSS» следующий класс: front-magazine

Шаг 2. Наполняем колонки
- Сперва напишем заголовки категорий. Это делается через элемент «Заголовок«. Ему также стоит присвоить ссылку и в виде ссылки указать название категории.
- Добавляем самый свежий пост в категории с картинкой. Жмем + и выбираем тип блока «Последние записи«.
В настройках справа включаем «Отображать дату публикации» и «Показывать изображение записи«. Сортировать от новых к старым и количество записей выбираем 1. В поле рубрика пишем название категории записей. Система должна подсказать правильное название. - Ниже создаем еще раз блок «Последние записи«, но теперь отключаем настройку «Показывать изображение записи«. В поле рубрика указываем ту же самую категорию. А количество записей выбираем 5.
В окне Дополнительное прописываем «Дополнительные классы CSS» следующий класс: first-post-hidden - Повторяем те же действия для второй и третьей колонок.
- Сохраняем страницу. Идем в настройки нашей дочерней темы и там самая нижняя строчка настроек «Дополнительные стили«. Вставляем туда наш css код. Жмем применить.
/* -------------------------------------------------------------------------- */
/* Magazine Main Page
/* -------------------------------------------------------------------------- */
.front-magazine a {
text-decoration:none;
}
/* размер категории */
.front-magazine h2 {
font-size:1.2em;
}
/* настройка цветовой палитры */
.front-magazine h2 a,
.front-magazine a {
color:#222;
}
/* прячем первый пост */
.first-post-hidden li:first-child {
display:none;
}
.first-post-hidden li a {
font-size:0.8em;
}
.first-post-hidden li {
line-height:1em;
}Если вас устраивает то, что получилось вы можете сохранить этот блок для использования на других страницах сайта. Просто в меню блока выберите «Добавить в мои блоки» (Add to reusable blocks) и можете такой же шаблон использовать где-нибудь еще на сайте.