Вы наверное уже заметили, что в Google Analytics 4 вместо привычной метрики Bounce Rate (Рейтинг отказов) теперь стоит оценивать качество контента по метрике Average Engagement time (Среднее время вовлечения). Так как в GA4 статистика основана на событиях, а не просмотрах страниц, то нельзя посчитать отказы при открытии только одной страницы сайта.
Мне никогда не нравился Bounce Rate. Даже если на странице представлен интересный контент, но посетитель после прочтения никуда не перешел, вам будет присвоен высокий Рейтинг Отказа. В GA4 учет времени, проведенного на странице более корректно отражает качество контента.
Если ваш сайт состоит из лонгридов — то есть длинных статей, конечно важно знать читают ли их посетители до конца. Это возможно отследить в Google Analytics, но сперва нужно настроить передачу статистики в самом счетчике и создать отчет под себя в интерфейсе аналитики GA4.
Cтатистика скроллинга уже собирается системой по умолчанию, но в отчете показывается только отметка в 90% просмотра от общего объема страницы. Если у вас большой футер в дизайне сайта, то возможно триггер на 90% страницы не всегда будет достигунт.
Поэтому нужно будет провести настройку в Google Tag Manager и в самой системе аналитики.
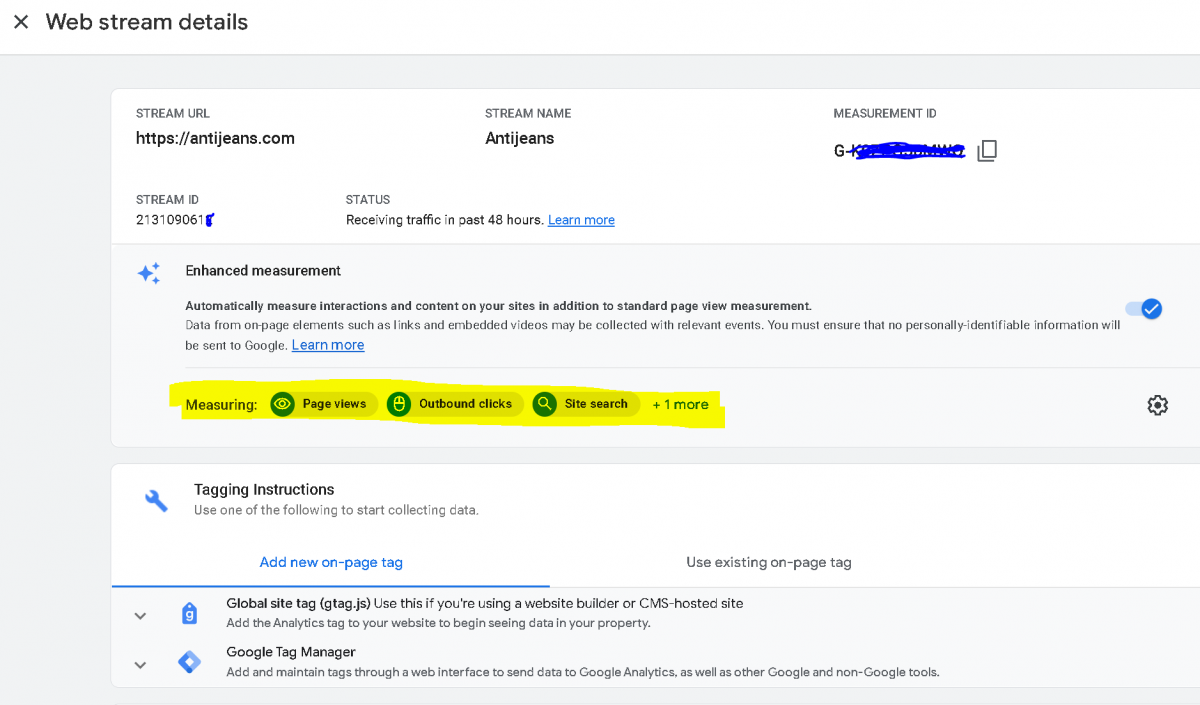
Первое, отключаем встроенное отслеживание скроллинга. Для этого заходим в настройки Админа вашего профиля Google Analytics 4. Переходим в раздел Data Streams. Нажимаем шестеренку напротив Measuring и отключаем плашечку напротив Scroll. Кстати, отключите еще и Video Engagement (нам это тоже лучше настроить вручную).

Затем идем в инструмент Google Tag Management и уже здесь настраиваем переменные, отслеживающие скроллинг. В разделе Variables (Переменные) включаем встроенные переменные.

Нажимаем кнопку Configure в правом верхнем углу.

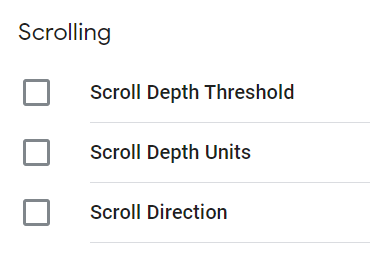
Убедитесь, что следующие переменные включены в настройках: Scroll Depth Threshold, Scroll Depth Units, Scroll Direction.

Включили? Отлично! Теперь переходим в настройки Тегов (Tags).
В правом верхнем углу жмем кнопку New для создания нового тега. Придумайте оригинальное название. Я свой назвал Scroll Event GA4. Тип тега: Google Analytics: GA4 Event.

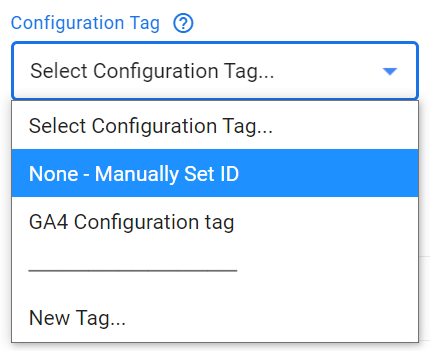
В настройках нового тега, жмем на поле с надписью Select Configuration Tag и в выпадающем меню нужно выбрать ручную настройку (Manually Set ID). Ваш ID счетчика берете из Админки Google Analytics 4 — в разделе Data Streams — Measurement ID.

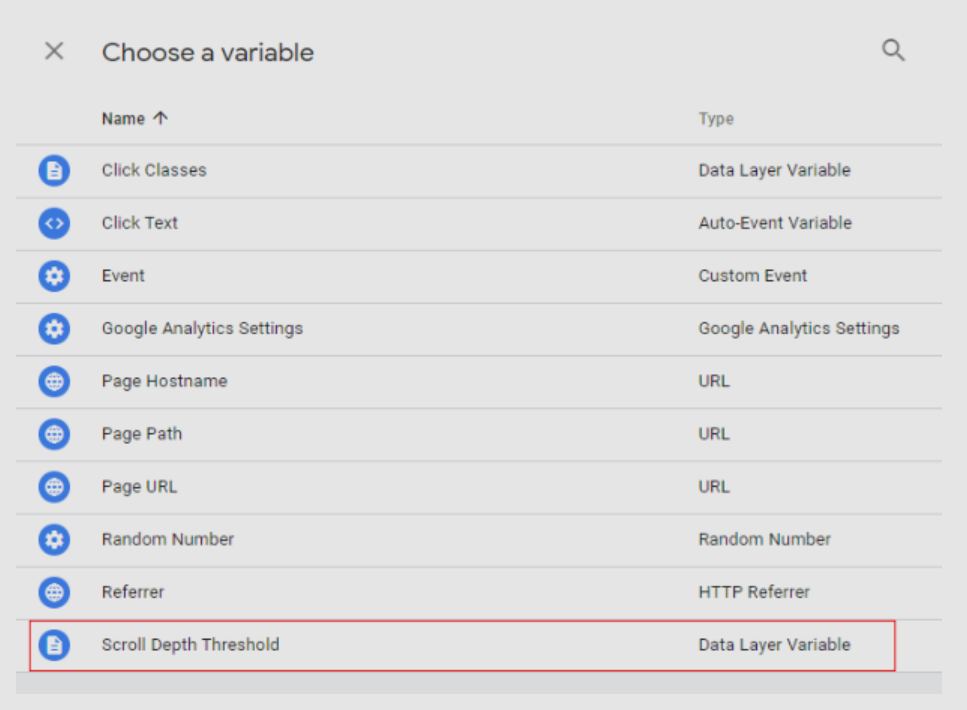
Ниже поле Event Name где нужно правильно внести настройки. Жмете на кубик с плюсиком напротив поля. В появившемся окне со списком переменных выберите Scroll Depth Threshold

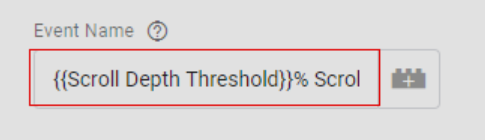
После параметра переменной в {{}} скобках необходимо указать значок %, пробел и написать Scroll. В итоге должно выглядеть примерно вот так:

Сохраняем тег и закрываем.
Следующий шаг — настройка тригера для активации только что созданного тега. Для этого переходим в Triggers. Нажимаем на создание нового триггера. Придумываем название Scroll Depth.
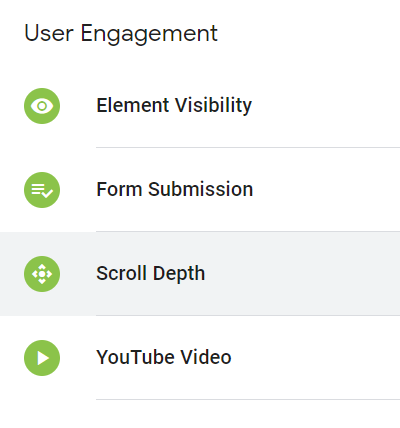
В настройках тригерра нужно найти User Engagement и выбрать в этом разделе Scroll Depth.

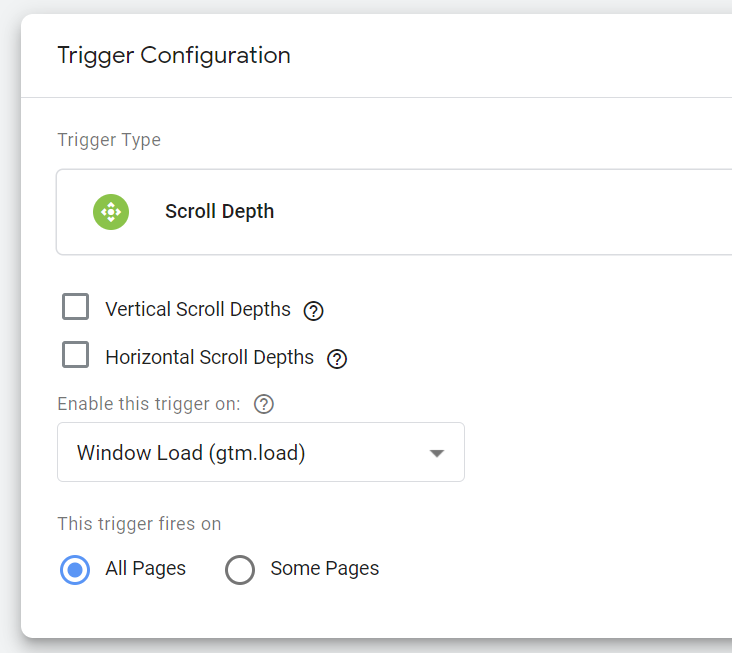
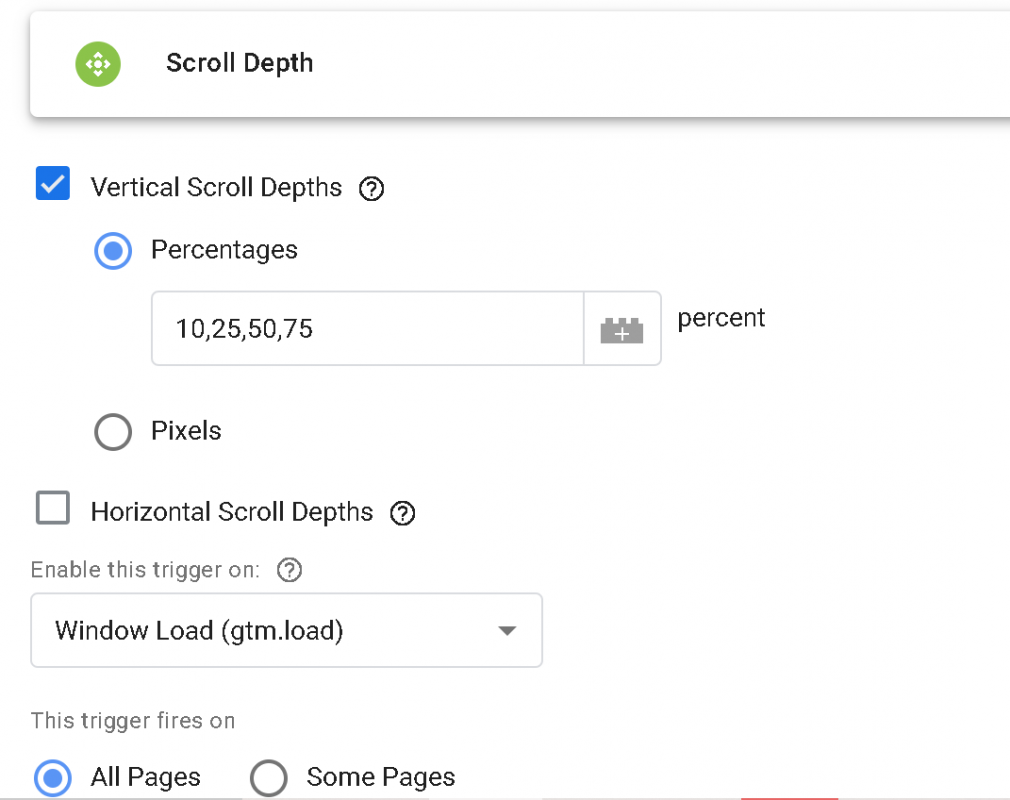
Значит мы собираемся активировать тег при действии скроллинг страниц. Эти действия необходимо настроить внутри триггера. Так как мы хотим отслеживать вертикальный скроллинг (сверху-вниз),

Выбираем Verrtical Scroll Depths и в появившемся поле прописываем варианты отслеживания через запятую: 10,25,50,75.
Отслеживание по умолчанию выбираем на всех страницах (All Pages). Нажимаем кнопку сохранить.

После того как выбраны переменные, созданы теги и настроены тригерры, необходимо протестировать как все это работает.
В Google Tag Manager для этих целей есть инструмент Preview.

В открывшемся окне нужно ввести адрес любой страницы вашего сайта, желательно страницу с большим количеством текста для проверки того, как отслеживается скроллинг. Как только вы нажмете «Connect» появится еще одно окно (не запутайтесь), в котором уже откроется выбранная вами страница. Начинайте скроллить содержание до самого конца страницы. После этого можете ее закрыть и в отчете Tag Assistant вы увидите в левой колонке все вызванные теги.
Если вы установили 4 уровня скроллинга 10-25-50-75 в процентах от длины страницы, значит четыре тега Scroll Depth должны появиться в отчете. Можете зайти в каждый из этих тегов и во вкладке Variables проверить, что теги сработали для различных уровней скроллинга.
Если тегов Scroll Depth нет в отчете, проведите тест еще раз на другой странице и проверьте как установлены теги в соответствии с данной инструкцией. Если все сработало, то жмите кнопку Submit и публикуйте новые настройки Tag Manager на сайте.
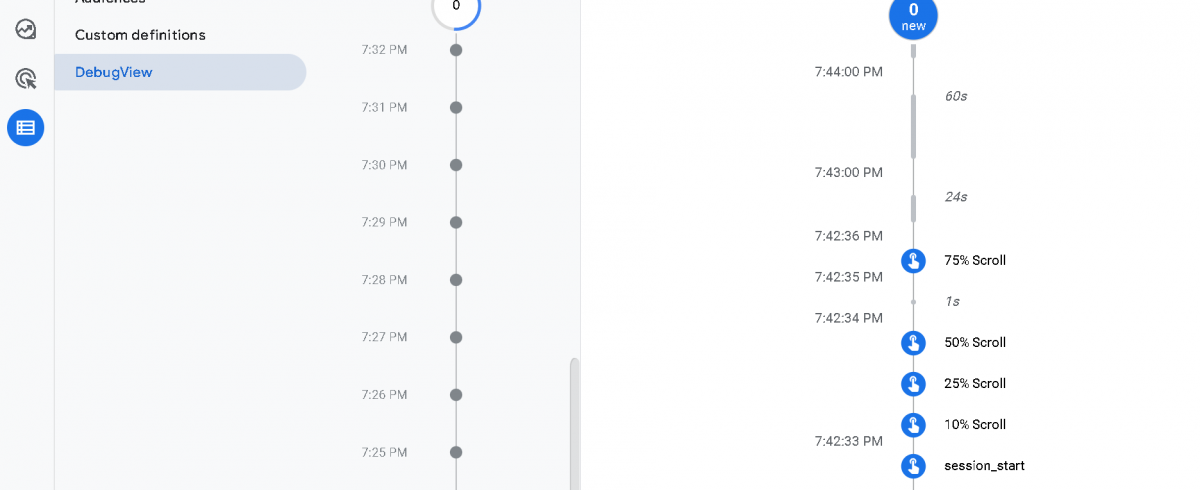
Сразу же зайдите в раздел Configure в Google Analytics — далее в Debug View и убедитесь, что в ходе проверки теги были переданы в GA4.

Рабочие данные о скроллинге передадутся в GA4 не сразу. Потребуется подождать 24 часа, чтобы увидеть их в отчете Events.
Конечно, недостаточно просто смотреть, что сработали некие события скроллинга на сайте. Даже если вам приятно осозновать, что 100 или 200 посетителей просмотрели страницы сайта на 75%, хотелось бы понимать, какие страницы посетители читают до конца, а какие статьи бросают не дочитав.
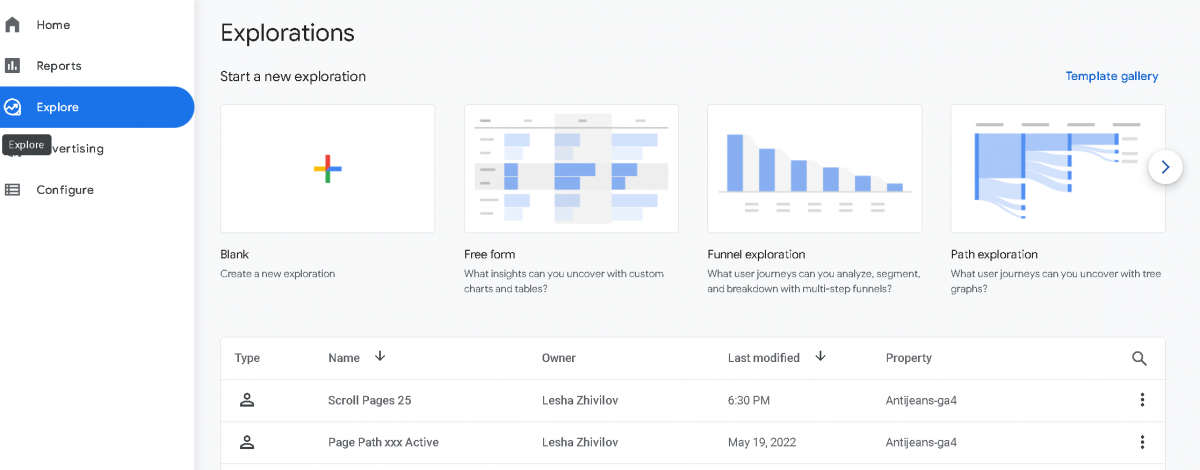
Для этих целей нужно создать специальный отчет. Новые, вручную настроенные отчеты в GА4 необходимо создавать в разделе Exploration.

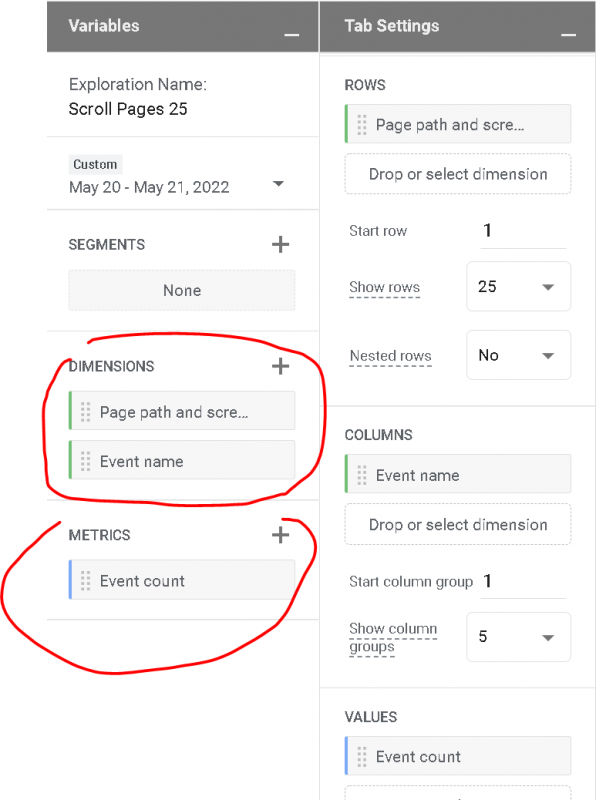
Создаем новый отчет из пустой заготовки. Поэтому жмем Blank форму. В открывшемся окне выбираем необходимые Параметры (Dimensions) и Показатели (Metrics) в левой колонке. Жмем на + (плюсик) напротив Dimensions. Здесь нам необходимы два Параметра:
— Page path and screen class
— Event Name
А из метрик необходимо добавить Event Count (количество событий).

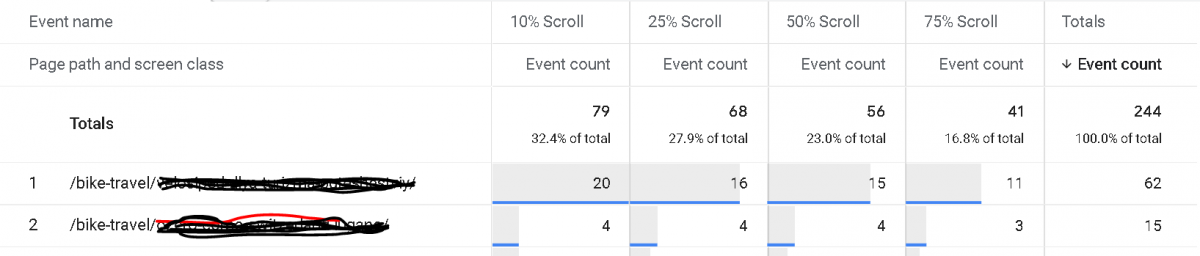
Теперь параметр Page Path мы добавляем в отчет как строки и меняем количество отображаемых на 25 или даже на 50. А Event Name добавляем в отчет в колонки. В Values мы добавляем количество событий (Event count).
С такими настройками для каждой страницы отчета будут отображаться все существующие Events. Нам все они не нужны, а нужны только данные по скроллингу. В этом нам поможет фильтр по имени события (Event Name). Переносим его в фильтры, выбираем опцию Contains — и пишем Scroll. Теперь в отчете мы увидим только события, которые относятся к скроллингу.

Ну вот у вас есть отчет по всем статьям сайта и показателем дочитывания каждой страницы. И это гораздо полезней и информативней, чем старый Bounce Rate.