Вы только установили новый движок WordPress на хостинг и первое, что начинаете делать после установки — заниматься украшательством и выбором подходящей темы для вашего блога.
Я тоже так делал, но сейчас я предпочитаю использовать базовые темы, которые идут уже в комплекте с движком. Мой сайт долгое время работал на теме Twenty Twenty c небольшими доработками и все меня устраивало. Так как twenty twenty работал на основе пятой версии Вордпресса, то с выходом шестой версии я решил переехать на более современный движок и тему.
Новый движок WordPress 6 и верстка блоками
Я сознательно совершил этот переход и причина была не в украшательствах и более продвинутой теме. При переходе с 5 на 6 версию кардинально изменился подход к верстке страниц и блоков. Часть компонентов страницы, такие как header и footer больше не выглядят как смесь html с php кодом, поэтому поменять ручками по-старинке уже не получится.
Многие настройки стиля поднялись на уровень глобальных параметров CSS, прописались в theme.json и поменять их в файле style.css не всегда получается. А если и получается, то только с указанием директивы !important.
Но это неправильный подход. Это попытка решать проблемы на новом движке старыми привычными методами, вместо того, чтобы использовать встроенные возможности WordPress 6. Просто их нужно поковырять и изучить, а на это требуется время.
И со временем вы открываете преимущества 6-ой версии. В редакторе появилось множество готовых блоков, которые позволяют верстать очень информативный контент без дополнительных плагинов — с изображениями, кнопками и видео и все это сразу адаптивно под любой экран и разрешение устройства.
Поэтому, скачиваем свежую версию WP с сайта wordpress.org и верстаем дизайн блоками.
В этой статье я пройдусь по настройке сайта на базовой теме twenty twenty four по следующему плану:
- Изучаем, как выглядит тема twenty twenty four по-умолчанию
- Создаем дочернюю тему для twenty twenty four
- Настройка отображения URL
- Ставим плагины для SEO и удаляем установленные по умолчанию
- Настройка стилей
- Проектируем структуру разделов сайта и наполняем контентом
- Создаем верхнее меню и смотрим из чего состоит шапка сайта
- Изучаем шаблоны отображения постов
- Создаем новый шаблон поста WordPress с красивой обложкой
- Добавляем вывод анонсов постов блога для удержания посетителя
- Загрузить файл с шаблоном
- Добавить свои шрифты в Вордпресс
- Если не загружается логотип в тему
- Шаблон главной страницы, как у новостного портала
Как выглядит тема twenty twenty four
Открываем только что установленный сайт на Вордпрессе. Сразу бросается в глаза, что главная страница заточена под лендинг, где первые два экрана продающие. Ссылки на статьи блога появляются только после двух страниц скрола. Мобильная версия, кстати, отлично парсится под экран смартфона.
Если вы делаете на WordPress сайт продукта, компании или любой другой лендинг, то оставляйте как есть. И наполняйте текущий дизайн своим контентом.
Если у вас новостной блог и вам необходим журнальный стиль главной страницы, тоже оставляйте текущий дизайн. Сейчас это мало похоже на блог, но я поделюсь с вами, как сделать главную страницу как у Bloomberg или Лента.ру. Подробнее об этом в специальном видео, которое можно посмотреть в конце статьи. Сейчас нам важно произвести базовые настройки темы.
Вы также можете сами заглянуть в раздел “Паттерны” в настройках темы twenty-twenty-four и обнаружить там более 30 дизайн решений для статей, обложек, галерей. Поверьте, эта тема по умолчанию способна на многое.
Ну и самое главное, что пока вы не наполнили сайт хоть каким либо контентом, а именно статьями и разделами, дизайн лепить не из чего. Поэтому, украшательства идут чуть позже. Чтобы сайт стал популярным — важно вложиться в контент и SEO.
Надеюсь, я убедил, что базовая тема — вещь удобная и хорошая. Приступим к настройке.
Создаем дочернюю тему
Зачем нужна дочерняя тема? Она нужна, чтобы все ваши изменения в дизайне хранились в дочерней теме и никакие обновления движка или основной темы ваши правки не потерли.
Заходим в /themes и создаем папку /twentytwentyfour-child
В эту папку нужно поместить 2 файла: style.css и functions.php
Style.css должен содержать всего три строчки.
Theme Name должно отличаться от других установленных тем
Template должно содержать название папки с родительской темой, то есть twentytwentyfour.
/*
Theme Name: Twenty 24 Child
Text Domain: twentytwentyfour-child
Template: twentytwentyfour
*/
В файле functions.php будет прописана команда подключения style.css
<?php
function add_style() {
wp_enqueue_style( 'style', get_stylesheet_uri() );
}
add_action( 'wp_enqueue_scripts', 'add_style' );
?>
Теперь можно заходить в раздел Темы, где вы увидите новую дочернюю тему. Если вы все сделали верно, то активировав ее вы не увидите никаких изменений на сайте. Но если мы внесем правки к файл style.css внутри дочерней темы, то они будут работать независимо от основной темы. При этом стили основной темы продолжат работать, а изменятся только те, которые определены в файле style.css дочерней папки.
Проверим? Заходим в Инструменты (Tools) -> Редактор тем (Theme editor) и в пустом, совершенно, пустом style.css добавляем строку:
p { color: #ff0000; }
Жмем “Сохранить” и проверяем результат. Текст сайта поменяется на красный.
Конечно, это не означает, что нужно все теперь переписать в файле дочерней темы. Ручками стили имеет смысл писать только для тех специальных случаев, когда невозможно добиться этого настройками темы.
Настройки сайта на WordPress
Как отображаются URL
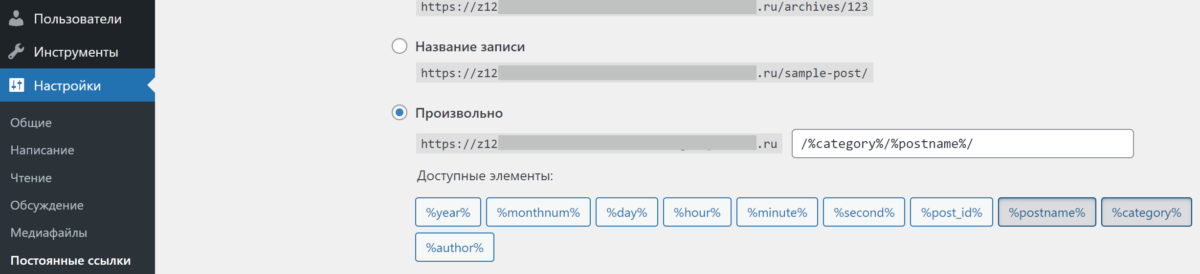
Идем в настройки, в раздел “Постоянные ссылки” (Permalinks) и меняем стиль отображения адресов сайта на такой как на картинке, чтобы в адресе было и название раздела и название статьи. Это нам нужно для SEO.

Чуть ниже в настройках есть такая строчка — “префикс для рубрик”. Вот здесь необходимо поставить точку. Просто “.” Это избавит нас от дублирования ссылок на разделы с коротким url с названием категории и со словом ‘category’. Яндексу это не нравится. Если вы оставите category, то поисковики будут рассматривать оба варианта ссылки /category/finance и /finance как дублирующие контент, что плохо для SEO.
Необходимые плагины
Удалите установленные плагины: Akismet и Hello,Dolly.
Вместо этого установите плагин для создания микроразметки. Если нужно, чтобы плагин сделал все сам, выбираем Schema & Structured Data. Если хотите иметь возможность и автоматом и вручную прописать разметку, я посоветую Schema Scalpel Это также важно для SEO.
Не ставьте монструозные SEO плагины типа Yoast или All-in-One SEO съедают больше ресурсов движка и назойливо предлагают купить платную версию.
Кстати, знали ли вы, что sitemap в WordPress генерится на автомате? Просто у него другой адрес: domain/wp-sitemap.xml.
И работает он получше всяких плагинов. Прописывайте его в robots.txt и панели вебмастера.
Настройки стиля
Прежде чем баловаться с контентом и шаблонами отображения на сайте, нужно сделать несколько первоначальных настроек в Стиле по умолчанию.
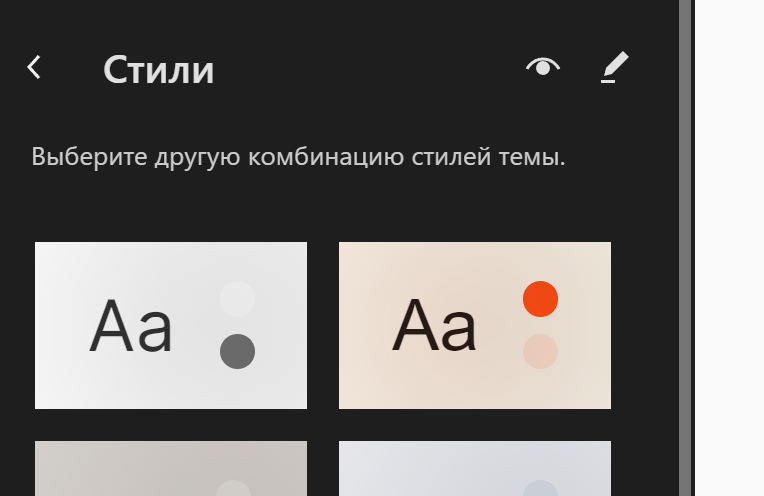
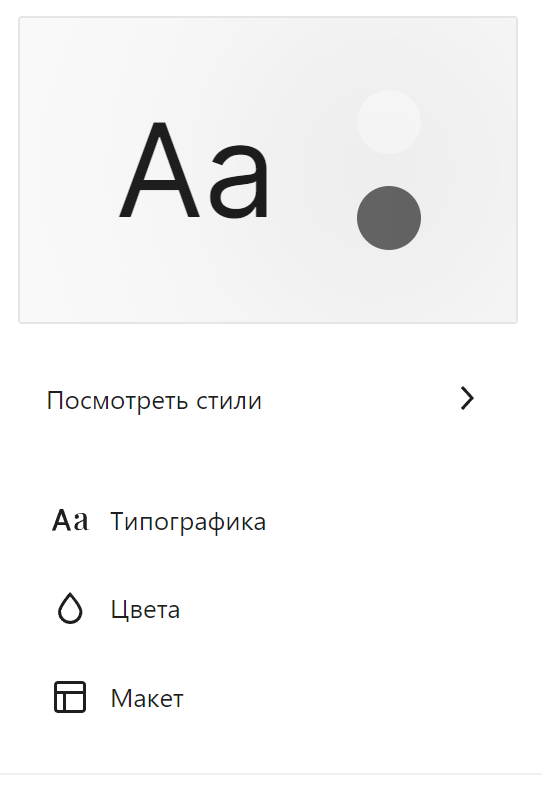
По умолчанию, меня не устраивает ширина контента на сайте. А она выставлена в 620 пикселей. Я бы сделал пошире — около 840 пикселей. Изменить это можно в разделе Стили. Первый стиль выбран по умолчанию. Он нас всем устраивает. Но если вы хотите поменять цвет шрифтов, то это меняется именно в разделе Стили.
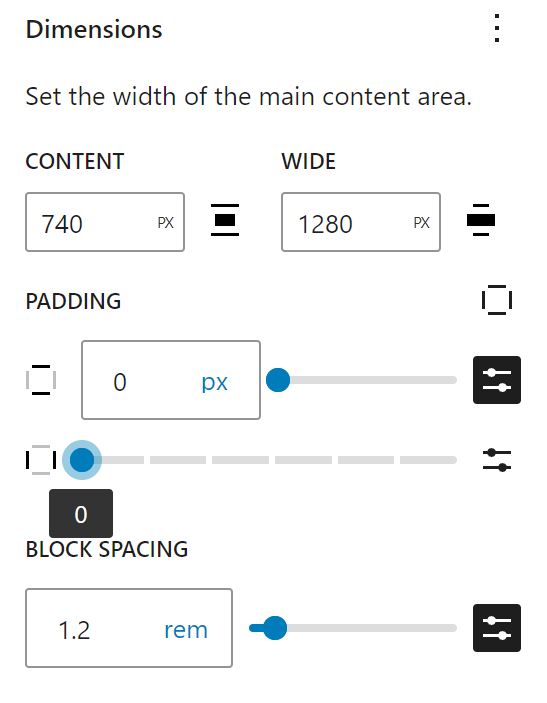
Выбираем стиль по умолчанию, жмем карандашик и заходим в настройки стиля. Нам нужен раздел Макет (Layout). Внутри настроек макета мы можем сделать ширину содержания (текста), например, 840 пикселей.
Также убираем внутренние отступы, ставим их в ноль. Это нам позволит использовать полноэкранные блоки в дизайне. Чтобы они действительно шли на всю ширину экрана браузера. Сохраняем.



Цветовая палитра сайта на WordPress
Определитесь с цветовой палитрой сайта. Обычно это два-три контрастных друг другу цвета, один из которых выражает брендинг, ну и пара дополнительный оттенков.
В интернете есть онлайн-помощники, создающие палитру сайта за несколько секунд. Например, Coolors.
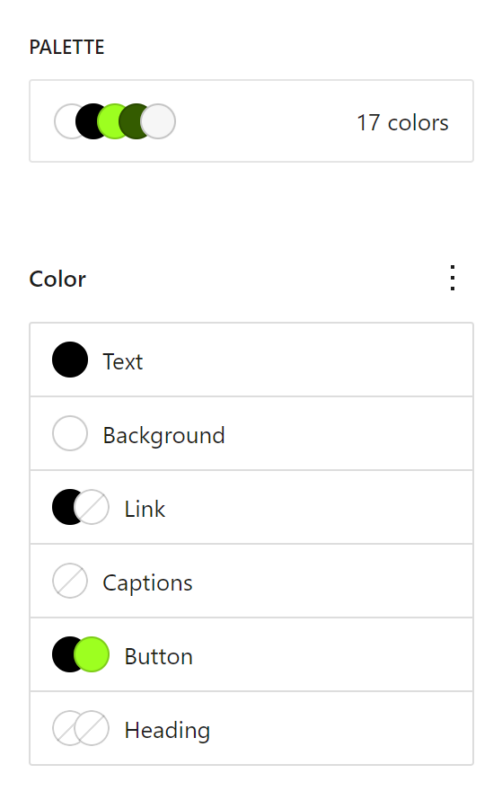
Выбрав палитру сайта, нужно настроить ее в разделе цвета. Либо вы меняете палитру уже созданных цветов, либо добавляете дополнительные.
Видите здесь два блока. Первый «Палитра», где определены цвета и ниже цвета для различных элементов дизайна.
Вам захочется сразу поменять цвет ссылок, кнопок и вы начнете делать это во втором блоке. Но это не будет работать или не будет работать глобально, пока вы не внесете нужные цвета в палитру. Так, что жмем на палитру и настраиваем ее.
В дальнейшем вам будет удобно выбирать цвета из готовой палитры, добавляя любой блок, а не вспоминая RGB код нужного цвета.

Прочите параметры, которые не указаны в стилях вы можете настроить в своем файле styles.css. Тот самый, который вы создали для дочерней темы.
Например, если нужно убрать подчеркивание ссылок внутри постов, то добавляем такую строчку стиля.
.wp-block-post-content a { text-decoration: none; }А если по всему сайту вам не нужны подчеркнутые ссылки, то укажите этот css параметр для глобального тега a.
a { text-decoration: none; }
/** но можно оставить при наведении на ссылку **/
a:hover { text-decoration: underline; }Настройте языки сайта и админки в WordPress
При установке WordPress вы выбираете язык сайта. Этот язык используется во всех элементах интерфейса и внутри админки.
Если у вас сайт для русскоязычной аудитории, то лучше выбрать «Русский» язык сайта. Но я рекомендую поменять язык админки на английский. Далее вы поймете, что перевод на русский некоторых блоков в верстке совсем не отличается и это путает в работе.
Чтобы это сделать, нужно в настройках зайти в «Основные» (General) и установить язык «Русский». Потом зайти в раздел «Пользователи» — выбрать аккаунт Админа и внутри его настроить язык на Английский.
Спроектируете структуру разделов и наполните контентом
Эта часть очень важна для дальнейшей работы. Уже на этапе создания блога или сайта у вас должна быть проработана структура сайта. О чем вы пишите, какие основные категории будут на сайте.
Важный совет: Постарайтесь сделать не более 3-4 категорий, чтобы не запутаться и не растянуть меню сайта. И не создавайте вложенных категорий. Все категории должны остаться на верхнем уровне. Это упростит создание URL и тоже полезно для SEO.
Доработаем верхнее меню сайта
После того как со структурой понятно, можно на основе ее сделать верхнее меню. Заходим в настройки темы, далее в раздел Навигация. Здесь уже создано верхнее меню с единственным пунктом — Пример статьи. Для редактирования жмем на иконку “карандашика”. Удаляем пункт “Пример статьи”, а через “+” добавляем наши разделы сайта. Вот почему я просил вас сперва заняться структурой разделов.

как управлять элементами шапки
Здесь же в редакторе тем идем в Паттерны — Части шаблона — Заголовок (Header)
Здесь у вас два основных блока, и каждый сверстан в виде строки. Об этом говорит иконка

Другие варианты группировок:
— 1 ый просто в одном div.
— второй — div c параметром flex-direction:row
— третий flex-direction: column (колонка).
Просто запомните, это может понадобиться для группировки других частей дизайна на сайте. Но для верхнего меню, нам нужен вариант — строка (row), чтобы все элементы выстроились в один горизонтальный ряд.
Блоки с названием сайта и навигацией также между собой объединены в div и сгруппированы как строка.
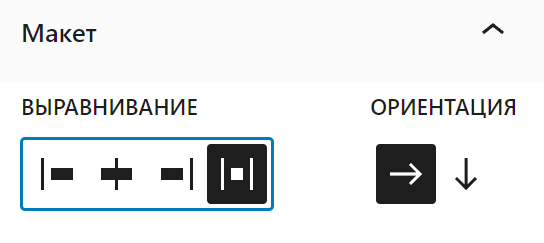
Ниже есть настройки выравнивания их друг с другом. Выбран вариант “пространство между”. Первые три варианта:
— по левому краю,
— по центру
— по правому краю.

И все это еще раз завернуто в слой div, который и формирует верхнюю шапку сайта (Header).
Варианты отображения постов по умолчанию
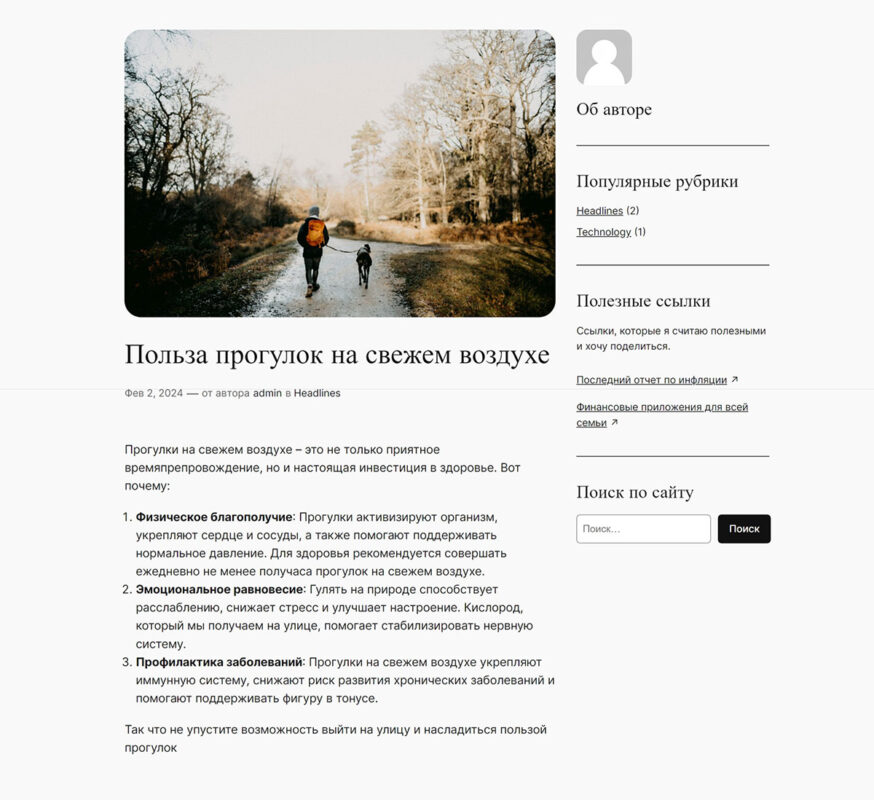
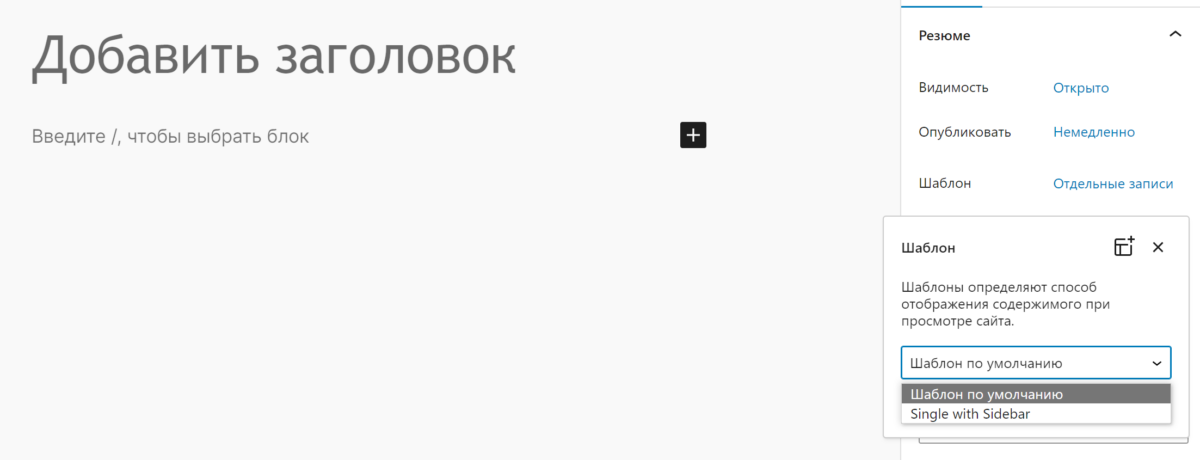
Давайте попробуем создать новый пост. В окне написания поста справа можно выбрать нужный шаблон. По умолчанию их всего два.
- Шаблон по умолчанию
- Шаблон с правой колонкой (sidebar)

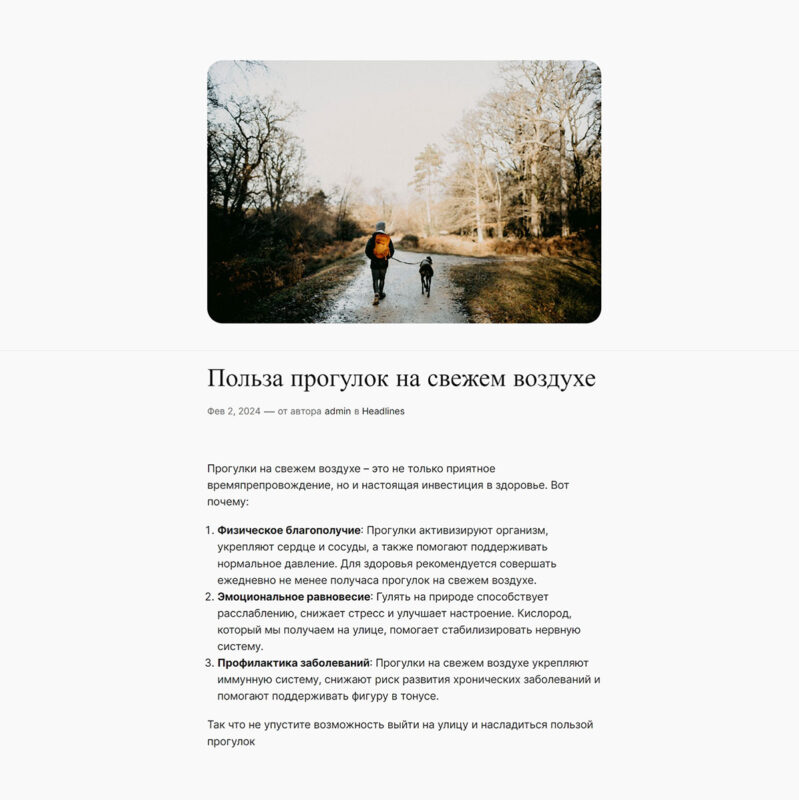
Давайте глянем, как они выглядят. Скучно, но неплохо. А давайте, сделаем шаблон с картинкой на весь экран и заголовком статьи поверх этого рисунка. И сделаем это буквально на 5 минут, без установок каких либо сторонних шаблонов.
Создаем новый шаблон отображения постов
Для этого снова идем в раздел Внешний вид — Редактор. Здесь мы и будем создавать новый шаблон. Поэтому и заходим в раздел «Шаблоны».
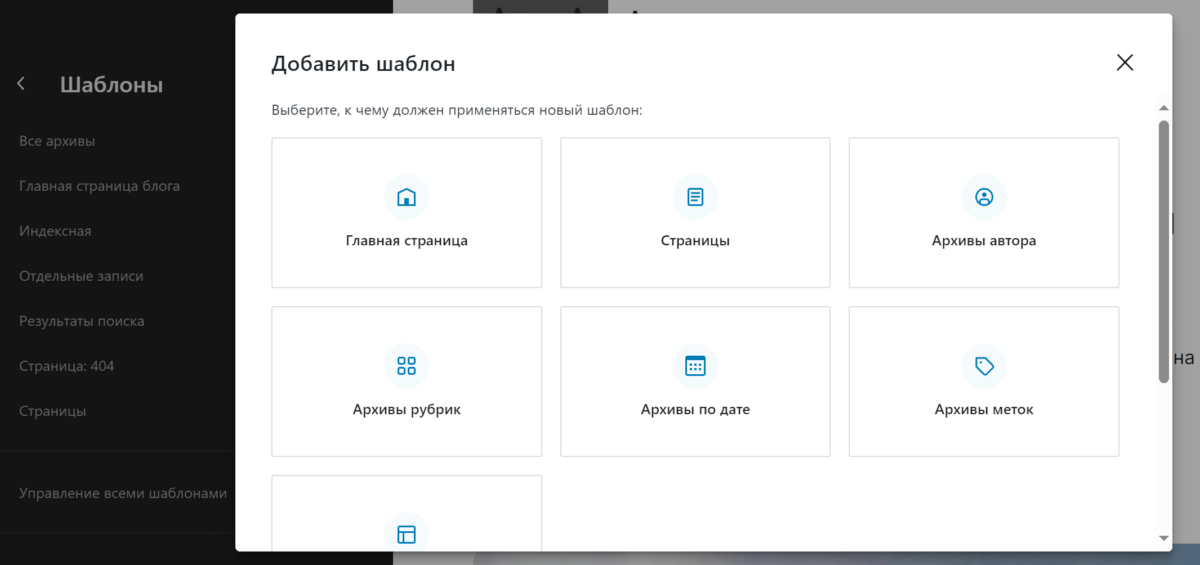
В разделе “Шаблоны” нужно нажать на плюсик «+». На всплывающем окне не стоит выбирать из предложенных вариантов, так как это все шаблоны встроенные в движок. Мы их трогать не будем. Скролим вниз и выбираем вариант: Произвольный шаблон и даем ему какое нибудь название.


Выберите паттерн обычной страницы поста, чтобы было удобнее начинать с заготовки. Открывается окно очень похожее на создание поста. Но это не пост, а шаблон. Давайте сделаем из него «конфетку».
Выделяем шапку сайта, жмем на три точки и выбираем удалить. Мы потом сделаем более красивую навигацию.

Также выделяем шапку поста. Это должна быть группа элементов, включающая картинку и заголовок. Нужно также нажать на три точки, откроется развернутое меню и выбрать «Удалить».
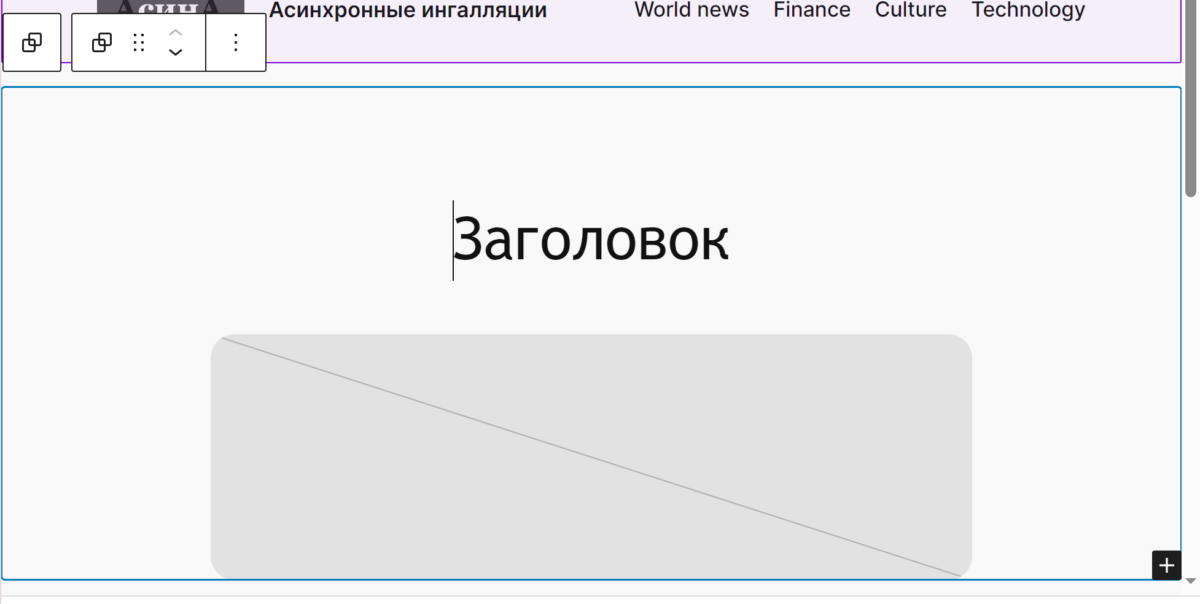
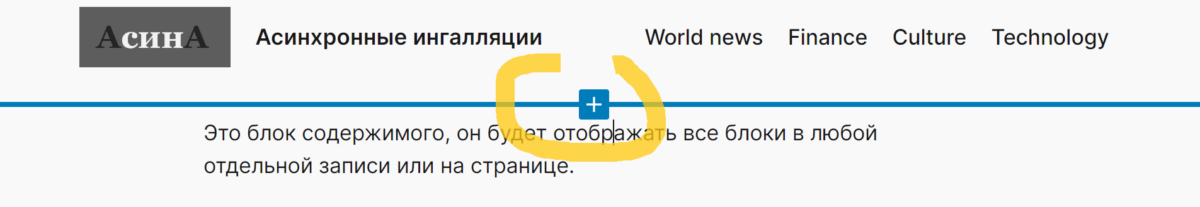
После того как удалили, жмем “+” плюсик и добавляем новый элемент “Обложка”. Важно нажать на плюсик как раз между шапкой сайта и началом контента. Но если промахнулись, то не беда, так как все это можно перенести в нужное нам место.



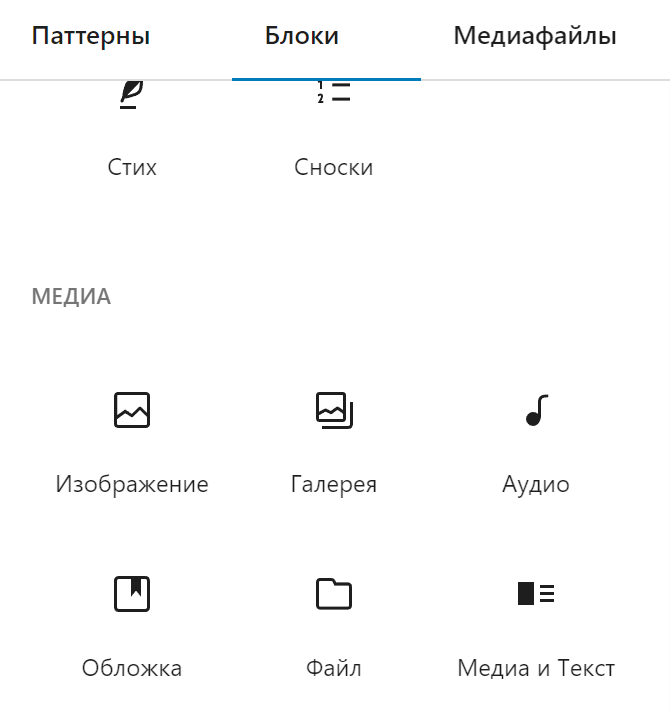
Обложку лучше всего выбирать, нажав на пункт “Посмотреть все”, далее зайти в Блоки и там уже найти Обложку. Вам сразу предложат загрузить картинку для фона Обложки. Но мы выберем третий вариант: “Использовать изображение записи”.
Помните, что мы создаем шаблон для любой записи и он должен быть универсальным. То есть мы вставляем элементы, которые в реальном посте будут заменяться на название статьи, автора, категорию, картинку и пр.
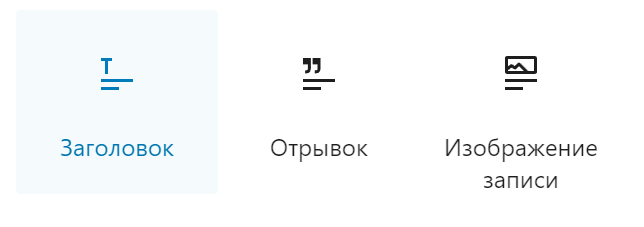
Поэтому, мы также удаляем блок с заголовком, который тут стоит по умолчанию, и снова жмем плюсик “+”, но уже внутри Обложки, снова выбираем “Посмотреть все” и ищем блок “Заголовок”.
Обратите внимание, что в русской версии движка из-за кривого перевода у нас несколько таких блоков. Нам нужно поскролить и выбрать “Заголовок” с такой иконкой.

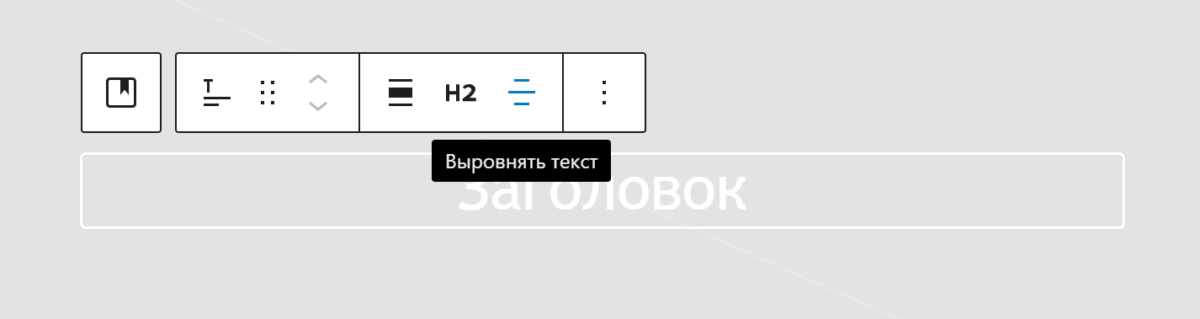
Вставили? Теперь в свойствах этого блока выбираем “отобразить по центру” — тут панель как в Word.

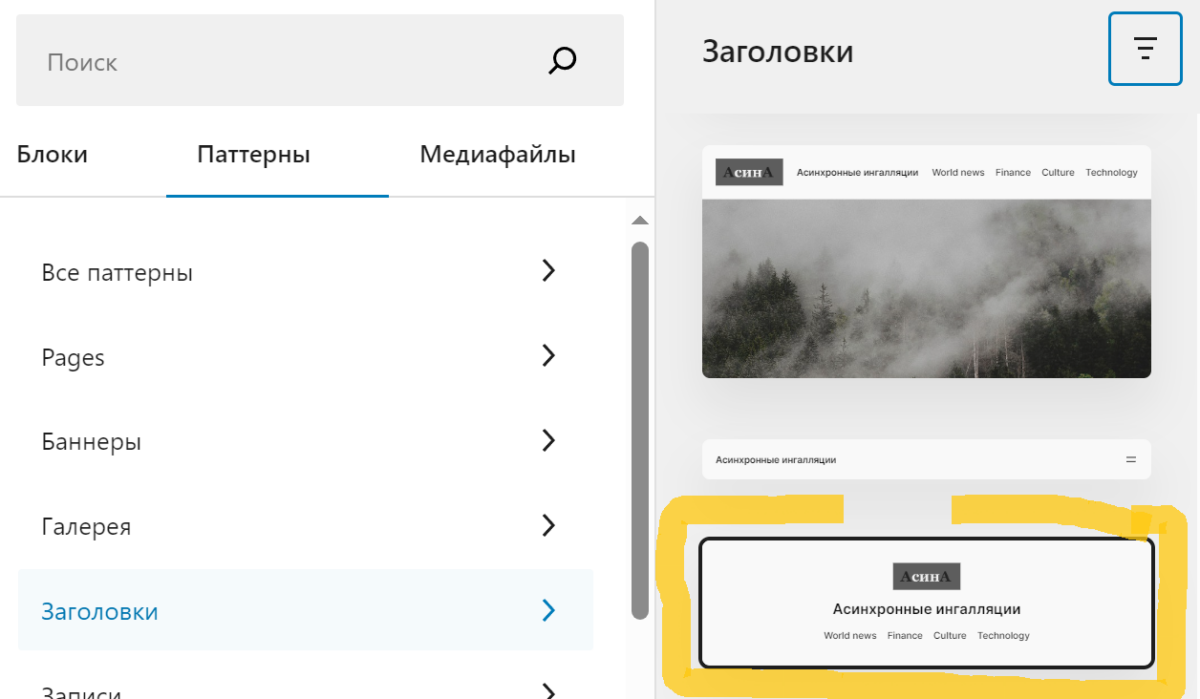
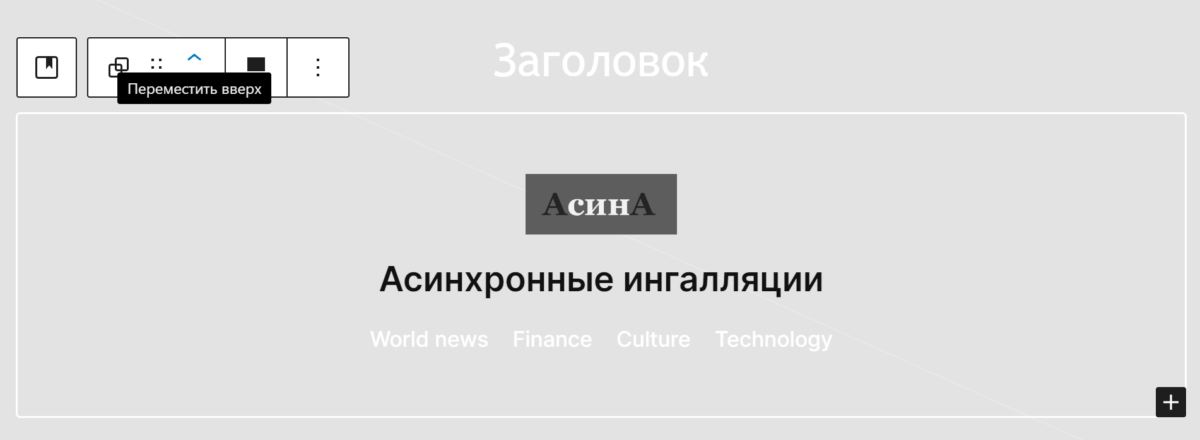
Давайте еще добавим красивую навигацию сайта. Ведь мы зачем-то удалили шапку. Теперь уже нужно зайти в раздел не «Блоки», а уже “Паттерны” и снова выбираем «Заголовки» (да что же не так с переводом?) и выбрать вот такой отцентрованный вариант шапки.

Исследования подтвердили связь выражение благодарности с широким спектром преимуществ для человека, включая укрепление иммунной системы и улучшение сна, чувство оптимизма и больший градус радости от жизни, развитие привычки оказывать помощь, тренировка щедрости, а также снижение ощущений одиночества и изоляции.
Нужно переместить шапку на уровень выше, чтобы она была выше названия статьи. Это можно сделать стрелочкой.

Название сайта можно удалить, также жмем три точки и выбираем Удалить в меню.
Выделяем логотип, и растягивая, можем чуть увеличить его размер.
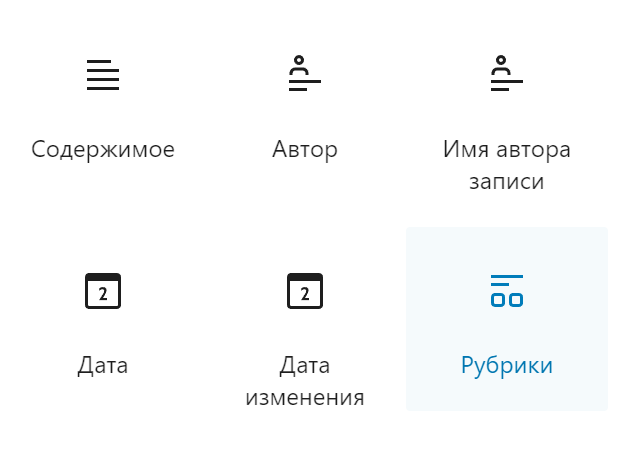
Добавляем ниже еще один блок. Он называется “Рубрики”, чтобы под Заголовком статьи была указана рубрика. Тут вы решайте сами, что вам удобнее выводить. Можете выводить дату публикации. Или автора. Или теги. Мне удобнее “Рубрику”.

Небольшая доработка руками понадобится на этом этапе. Выделите всю Обложку поста в этом шаблоне. В меню справа раскройте раздел “Дополнительно” и укажите название класса CSS в поле “Дополнительные классы CSS”. Давайте назовем его screen_height.
Это необходимо, чтобы растянуть обложку на 100% высоты экрана.
Для этого нужно выйти из Редактора темы и перейти в другой раздел, который в переводе на русский тоже называется «Редактор тем», но уже в меню Инструменты.
Помните мы создавали пустой файл style.css в дочерней теме. В него нужно добавить стиль.
Всего 1 строчку:
.screen_height { height: 100vh; } и сохранить.
Добавим в шаблон ссылки на недавние статьи
Чтобы мы могли удержать посетителя на сайте, после того как он дочитал статью, покажем ему каталог недавних статей.
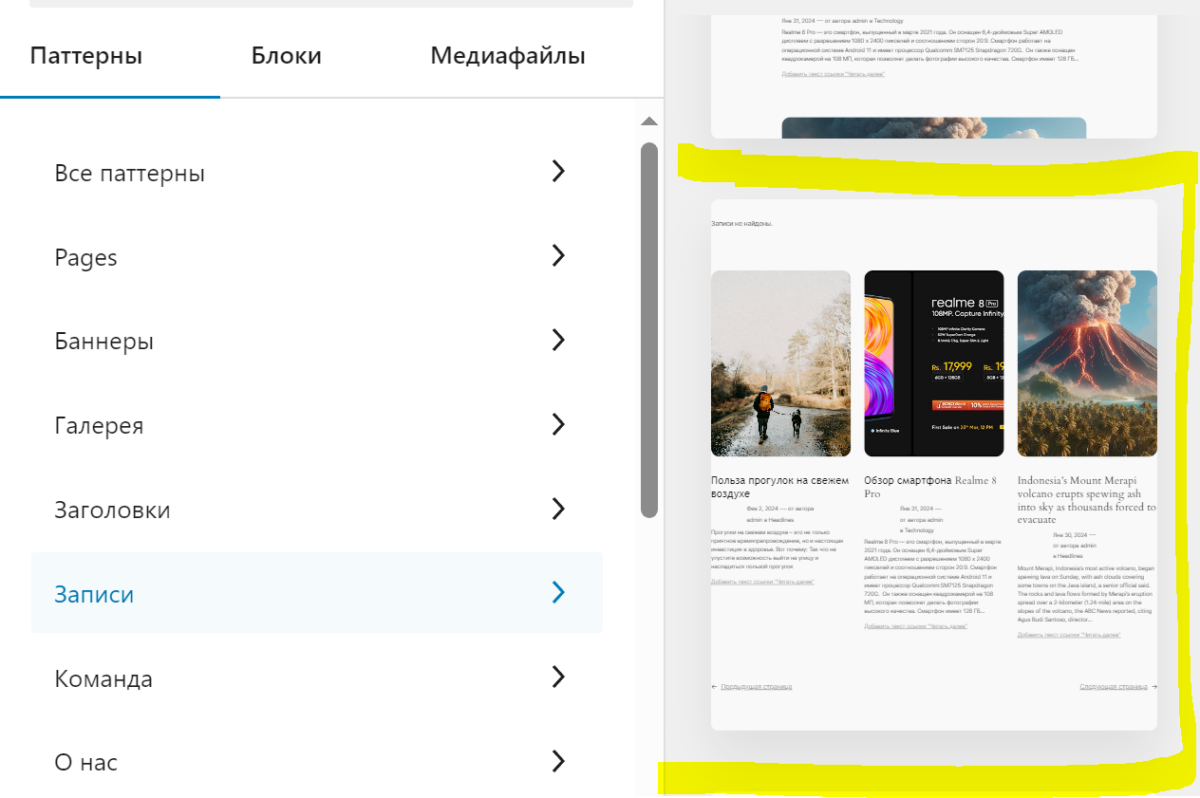
Конечно же, этот блок добавляется после содержимого поста. Жмем плюсик, “Посмотреть все” — Паттерны — Записи. Справа появятся превью предложенных шаблонов Записей, листаем пока не увидим вот такую трехколоночную версию. Ее мы и выбираем.

В Вордпресс это перевели как «Записи» и, кстати, это очень полезный блок. На английском он называется Query Loop. Если вдруг вам нужно вывести список статей из какой-либо категории, этот блок отправляет запрос и выводит заданное число записей из нужной категории, которую вы выбрали. Можно добавлять его как через Паттерны, так и через Блоки — в блоках нужно выбрать Query Loop.
Давайте немного дорабатываем отображение этого блока внизу страницы.
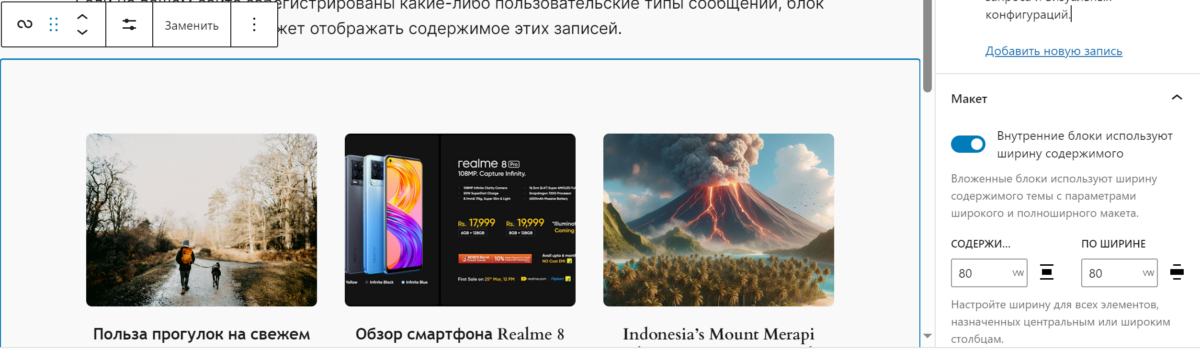
По умолчанию три колонки растянуты на 100% ширины страницы. Давайте добавим отступы от краев страницы. Для этого выделяем блок, убедитесь, что иконка выглядит как такая закорючка. В правой колонке опций блока, включаем опцию “Внутренние блоки используют ширину содержимого”. И ниже по ширине выставляем размер 80 VW.

Далее мы настраиваем то, как отображаются элементы внутри блока.
Здесь у нас выводятся три колонки, но поменяв стиль одного из элементов они применяются ко всем таким же объектам в каждой колонке. Каждый в отдельности не нужно править.
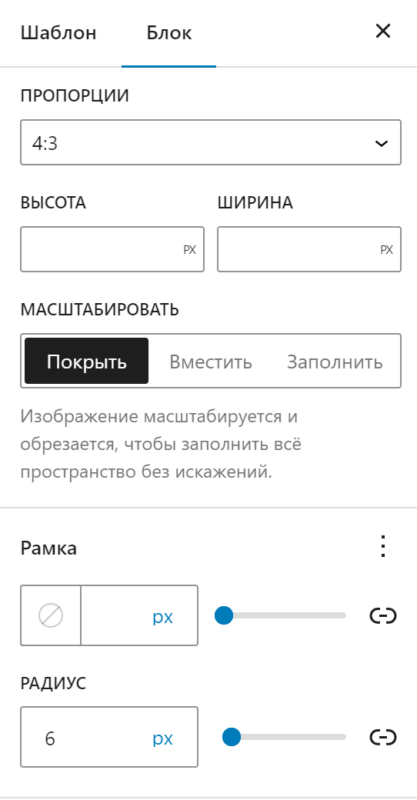
Начнем с картинки. Кликаем по ней и меняем пропорции 4:3 и если нравится картинка с закругленными краями, то можно установить Радиус 6.

Далее, выделяем текст заголовка новости. Выравниваем по центру, меняем тип заголовка на H4. Можно еще и размер шрифта поменять.
Под заголовком есть блок с датой и автором новости. Мне этот блок совсем не нужен. Я его просто удаляю.
Теперь можно нажать голубую кнопочку “Сохранить”. Подтверждаете, что сохраняете шаблон Post Cover и выходите из Редактора на основную страницу Админки.
Смотрим на результат шаблона для постов
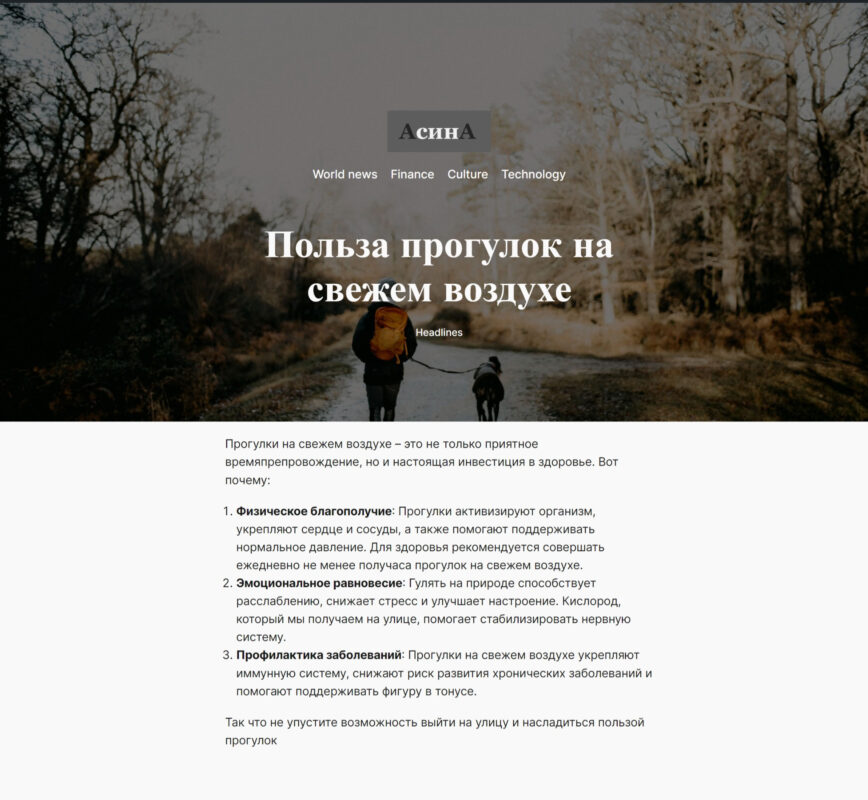
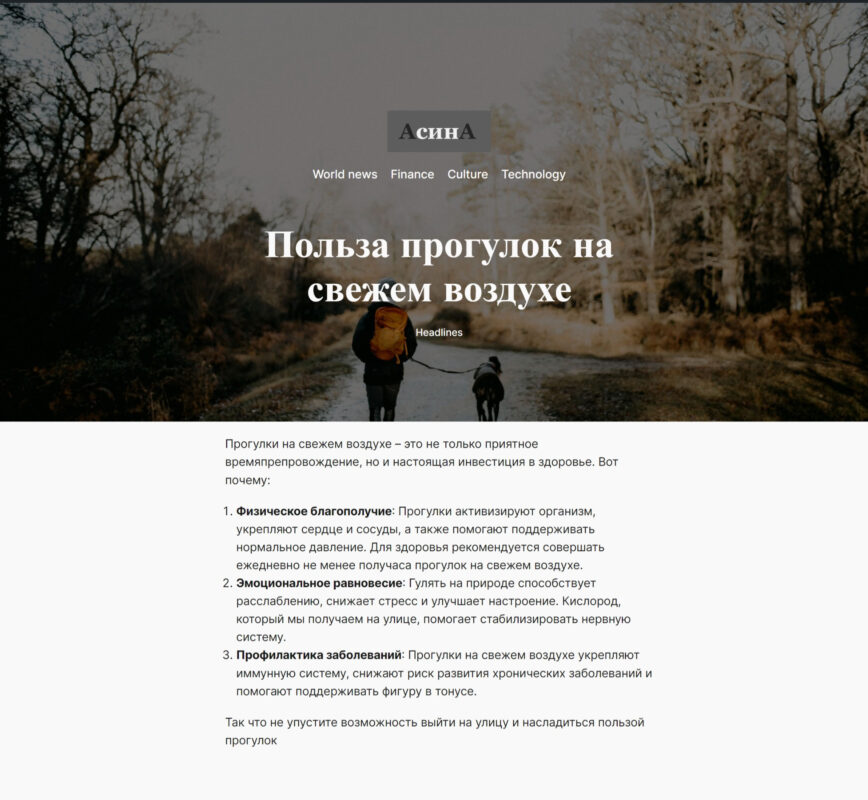
Теперь вернитесь в меню «Записи» и зайдите в редактирование любого поста. В меню шаблонов, справа у вас появится еще один вариант “Post Cover”. Выберите его, сохраните пост и посмотрите, что получилось.
Нравится? Мне очень. Чтобы текст был белым и более крупным, можете вернуться в редактирование шаблона и поменять цвета и размер Заголовка и других элементов.

Не получился шаблон?
Если вы следовали описанным на этой странице инструкции, но у вас не получился такой шаблон для постов — не переживайте. Вы можете скачать файл шаблона и добавить его в папку с темой и пользоваться.

Теперь вы видите, что базовая тема, идущая вместе с движком позволяет творить шаблоны записей не хуже, чем внешние шаблоны.
А самый главный плюс, что теперь вы знаете как самому менять нужные элементы дизайна.
Навигация по управлению элементами не самая простая. Но с практикой вы постепенно освоитесь.
В редакторе есть еще окно слева, в котором можно увидеть иерархию элементов дизайна. Вызывается оно вот такой иконкой — бургером.

Иногда, когда нужно перетащить элемент из одной группы в другую это окно бывает очень полезным.
Добавил свои шрифты в Вордпресс
Тема Twenty-Twenty-Four поставляется в комплекте с четырьмя шрифтами. Немного, согласитесь. Вы можете найти подходящие шрифты в библиотеке Google Fonts или добавить свои шрифты.
В версии WordPress 6.5 появилась библиотека шрифтов, которая позволяет легко добавлять и удалять собственные шрифты и они будут работать глобально, вне зависимости от выбранной темы.
Если у вас версия ниже, чем 6.5 вы можете прочесть статью об установке шрифтов в WordPress без плагинов.
Почему не загружается логотип
Запара с логотипом. На некоторых хостингах, при попытке загрузить логотип в шапке сайта такой опции просто нет. Логотип есть, блок такой создать можно, но картинку не загрузить.
Проблема решается костылем. Для этого проще на 2 минутки установить любую старую тему, где редактируется логотип, переключиться в эту тему и загрузить его. Потом вернуться на тему twenty twenty four и удалить старую тему.
Создаем шаблон главной страницы как у новостного портала
А вот и обещанное видео-инструкция, как сделать красивую главную страницу в стиле новостного портала.