После установки блога на Вордпресс хочется сделать изменения, настроить свою тему и одной из настроек — это установка своих шрифтов в движке. Подробней о важных настройках сайта после установки можно прочесть в этой статье.
Начиная с версии WordPress 6.5 в системе появился Менеджер шрифтов, который позволяет управлять шрифтами и устанавливать как скачанные шрифты, так и брать их из библиотеки Google.
Для более ранних версий можно:
- импортировать шрифты через css файл. Но и назначить его вы также сможете только через CSS. Этот шрифт не появится в списке редактора.
- загрузить в папку /assets/fonts и прописать параметры шрифта в файле theme.json. Этим способом вы устанавливаете шрифт глобально. И его можно выбрать в редакторе в любом из установленных тем.
Мы рассмотрим оба варианта ниже.
Установка шрифта в WordPress через CSS и import
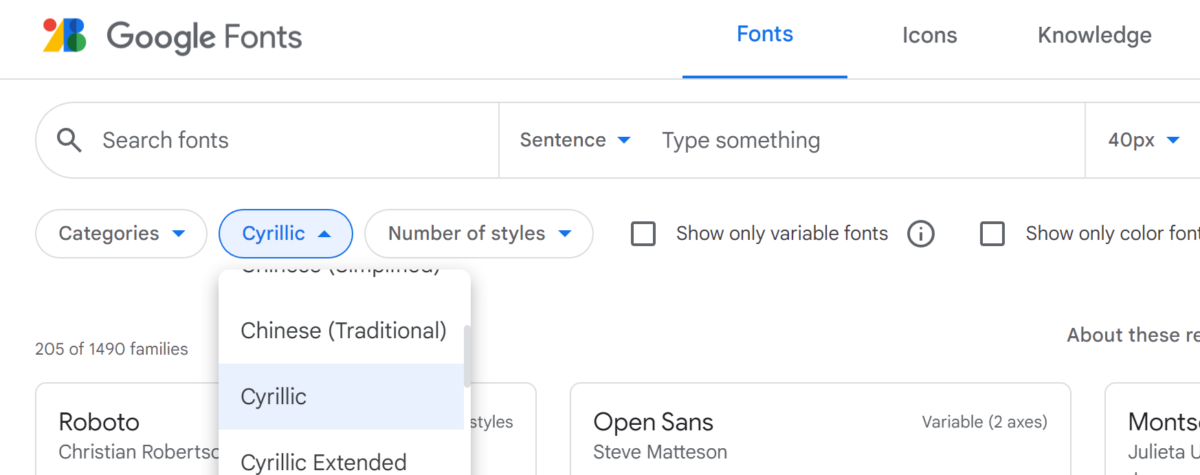
- Cперва вам нужно выбрать шрифт в каталоге бесплатных веб-шрифтов на сайте Google Fonts.
- Скопировать код для установки в шапку сайта и внутри файла style.css
- Указать в css для каких элементов использовать этот шрифт.
Когда вы выбираете шрифт в каталоге Google — убедитесь, что этот шрифт поддерживает русский язык. Для этого у шрифта должна быть опция cyrillic.

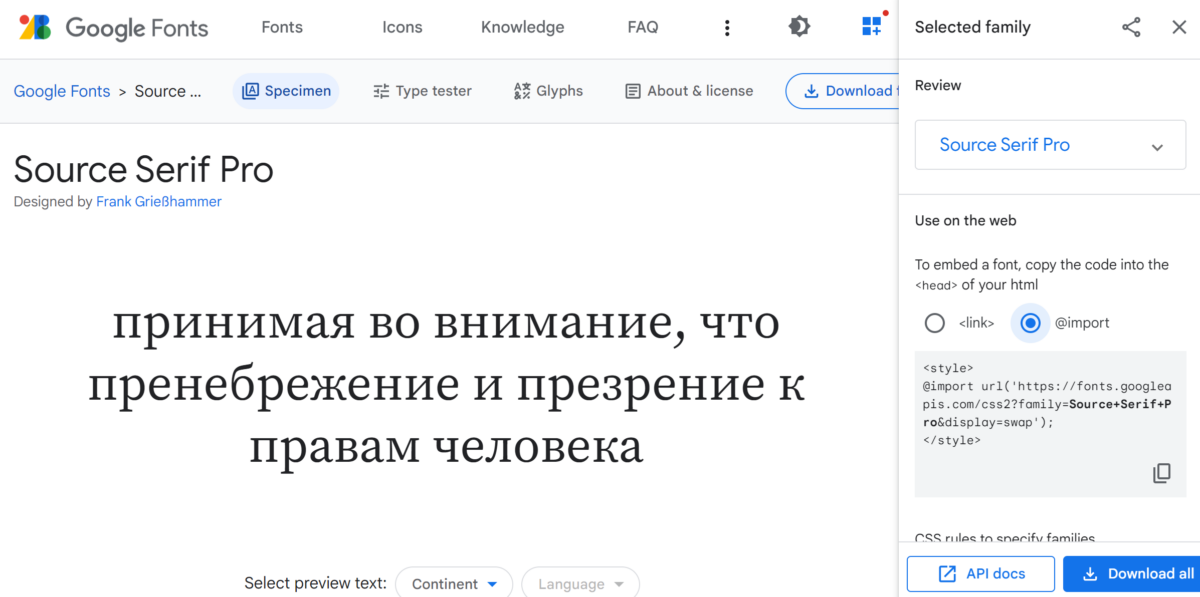
Выбрав, понравившийся шрифт, вам нужно выбрать его разновидность — толщину, наклонный или жирный. Нажимая плюсик напротив шрифта (+) вы добавляете его в панель справа.
Не нужно накидывать много шрифтов. Для красивого сайта вам понадобится всего один шрифт.

А чуть ниже код для использования шрифта для нужно элемента верстки.
Для установки через CSS не нужно ничего скачивать — просто выбирайте опцию @import.
Копируйте код импорта и вставляйте в начало вашего файла стилей style.css
@import url(‘https://fonts.googleapis.com/css2?family=Source+Serif+Pro&display=swap’);
А ниже указывайте использование шрифта для нужного элемента. Пример CSS приведен там же в панели Google Fonts — справа. Например, для тега paragraph — <p> это будет выглядеть так.
p { font-family: ‘Source Serif Pro’, serif; }
Вот собственно и все. Но как я написал выше, у вас этот шрифт не будет глобальным для вашей темы.
Что это такое? Глобальные шрифты можно выбирать для различных блоков темы и для всей темы прямо в настройках Редактора тем.

Добавляет шрифт как глобальный для темы WordPress
ВАЖНО! Это работает только на современных темах WordPress, основанных на блоках.
Здесь вы также можете выбрать шрифт на Google Fonts, запомните его название, оно понадобится. Нам нужно его скачать. Но Google дает скачать только в ttf формате, а нам нужен .woff или .woff2.
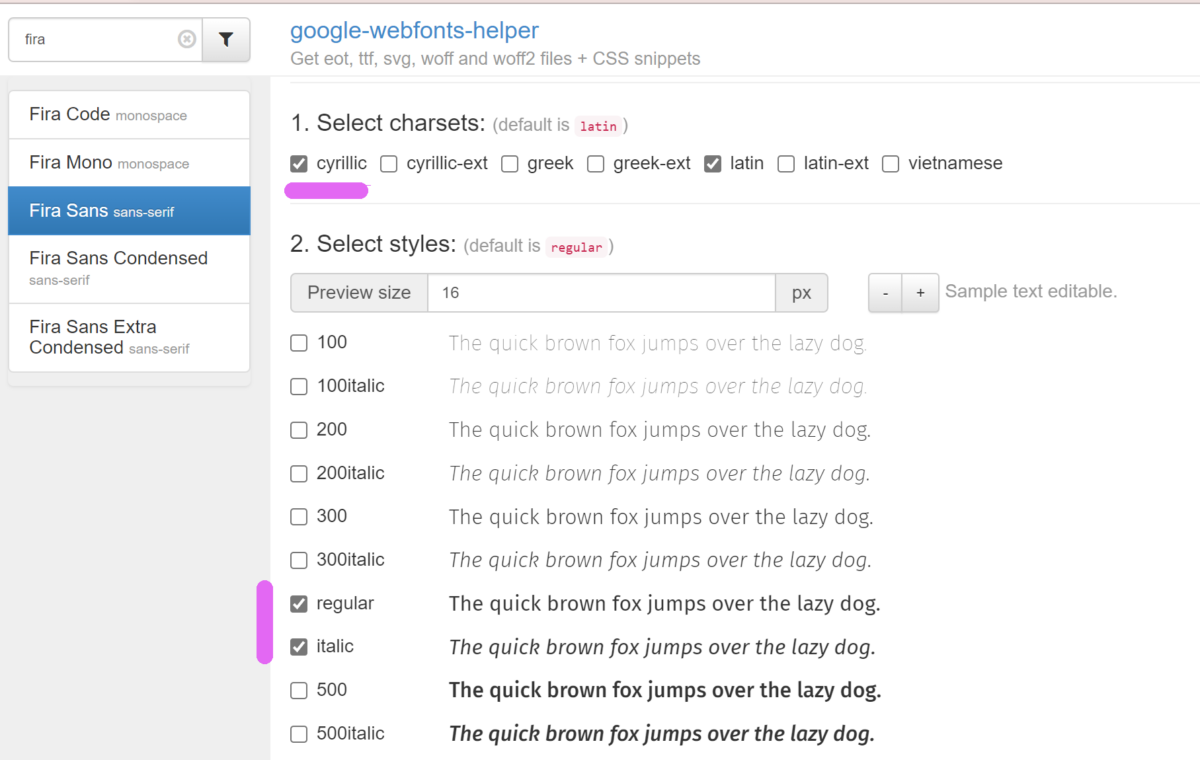
Поэтому скачивать мы будем на другом сайте: Google Webfonts Helper
Здесь мы находим понравившийся шрифт и перед тем как его скачать не зыбываем отметить нужные параметры. Нам нужны следующие: cyrillic и например, italic — для наклонного текста.

Скачиваем файл архива, внутри него нам нужны только файлы с раширением *.woff. Нужно их распаковать и загрузить на сайт в папку вашей темы и далее в папку assets / fonts.
Прописываем шрифты в настройках темы Вордпресс
Настройки базовых стилей темы указаны в файле theme.json
Где его найти? В панели WordPress нужно зайти в Theme File Editor — вот где он прячется.
Это файл в формате XML. Редактировать его нужно очень аккуратно. Лучше сделать резервную копию файла на всякий случай. Нам нужно найти следующие строки.
"typography": {
"dropCap": false,
"fluid": true,
"fontFamilies": [
<!--- Тут вставляем новый шрифт --->Список шрифтов начинается после строки «fontFamilies»: [
Сразу после этой строки вставляем наш шрифт следующим кодом.
В примере вы видите три блока с описанием.
{
"fontFace": [
{
"fontFamily": "Fira Sans",
"fontStretch": "normal",
"fontStyle": "normal",
"fontWeight": "400",
"src": [
"file:./assets/fonts/fira-sans-v16-cyrillic_latin-regular.woff"
]
},
{
"fontFamily": "Fira Sans",
"fontStretch": "normal",
"fontStyle": "italic",
"fontWeight": "400",
"src": [
"file:./assets/fonts/fira-sans-v16-cyrillic_latin-italic.eot"
]
}
],
"fontFamily": "\"Fira Sans\", sans-serif",
"name": "Fira Sans",
"slug": "fira-sans"
},Первый блок для обычного шрифта, второй блок для наклонного italic, в третьем блоке — настройки как отображать его в теме WordPress.
Подробнее о том какие поля здесь описаны:
В первом поле мы описываем наш шрифт — Fira Sans.
Поле fontStretch может отличаться, только если вы скачали сжатый или растянутый вариант шрифта — extended / condenced. Во всех остальных случаях пишем просто normal.
fontstyle — в первом блоке указываем normal, во втором блоке уже italic.
какой указывать fontweight — это вы можете подглядеть на Google Fonts Helper. Когда вы скачивали шрифты — на странице были показаны все параметры. Обычно это 400.
в поле file нужно указать путь к файлу на сайте, куда вы его выгрузили.
В третьем блоке важно поставить обратные слеши перед кавычками, как в примере выше.
А в поле slug не должно быть пробелов.
После финальной скобки не забудьте запятую, так как ниже идут описания других шрифтов, которые уже в системе.
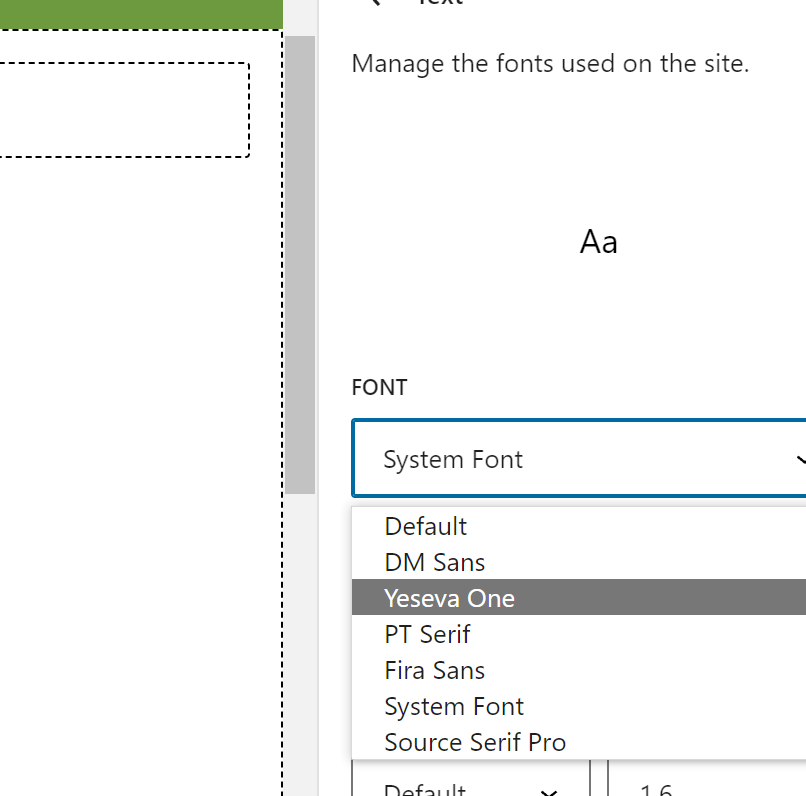
Сохраняете файл. Теперь если вы все сделали правильно, заходите в раздел настройки темы или в Editor (Редактор). В списке шрифтов должен появиться только что установленный новый шрифт.
Шрифты по умолчанию
Привязав и установив новый шрифт вы можете выбирать его в настройках блока для любых элементов.
Но что, если вы решили использовать новый шрифт по умолчанию для всех заголовков или для основного текста параграфа?
Если вы просмотрите параметры всех шрифтов в файле theme.json, то сможете заметить, что у двух из них в параметре slug указано не название, а body или heading.
"fontFamily": "\"Inter\", sans-serif",
"name": "Inter",
"slug": "body"
},Логично, что тот шрифт, что указан как body становится шрифтом по умолчанию для всего сайта. А тот, который с параметром heading будет использоваться по умолчанию для всех заголовков, в блоках и статьях.
Надеюсь эта инструкция вам помогла в работе с движком на WordPress.







